.jpg)
Betreten Sie Webflows Logic, einen Game-Changer, der die Funktionsweise von Websites revolutioniert. Stellen Sie sich das vor – eine Welt, in der komplexe Prozesse automatisiert werden, ohne eine einzige Zeile Code zu schreiben. Genau das bietet Webflow Logic.
Die zentralen Thesen:
Logic Flow von Webflow wurde während der No-Code-Konferenz 2021 angekündigt und stellt ein bahnbrechendes Konzept vor: Jeder kann Aufgaben mit der Präzision von Softwareentwicklern ausführen. Stellen Sie sich das so vor, als würden Sie die Regeln für die Aktionen Ihrer Website festlegen – Auslöser führen zu Aktionen, die alle von Ihnen definiert werden.
Ab dem 13. September 2022 konnte sich die Community aufgrund der Beta- Version von Logic um Logic-Tester bewerben. Jetzt können wir den Logikfluss nutzen , indem wir visuell dargestellte Abläufe ( automatisierte Workflows ) erstellen, die angeben, was und wann eine autonome Aktion erfolgen soll, wenn ein Lead von verschiedenen Site-Formularen empfangen wird.
Die große Stärke besteht darin, dass alles innerhalb der Webflow-Plattform geplant und abgewickelt wird, sodass keine Software von Drittanbietern wie beispielsweise Zapier installiert werden muss. Dies ist absolut wirkungsvoll für jeden, der das wahre Potenzial eines Logikflusses voll ausschöpft.
Stellen Sie sich eine Welt vor, in der alle Funktionen Ihrer Website, von der Kundengewinnung bis hin zur Verwaltung von Inhaltsaktualisierungen und Vertriebsleads, in Webflow selbst optimiert sind. Logic Flow setzt dies in die Realität um und macht externe Software überflüssig.
Das Ziel der Erstellung eines Logikflusses besteht darin, Benutzern die Steuerung und Aufzeichnung des Verbraucherverhaltens zu ermöglichen, diese Aktionen mit ihrem Content-Management-System zu synchronisieren und Websites und Anwendungen plattformübergreifend zu verbinden.
Ganz gleich, ob Sie Vertriebskontakte für Ihr Unternehmen generieren oder E-Mail-Newsletter-Anmeldungen sammeln: Formulare sind eines der effektivsten Tools, über die jede Website verfügen kann.
Die Kernidee von Logic Flow besteht darin, Benutzeraktionen zu erfassen, sie mit dem Content-Management-System zu synchronisieren und Anwendungen nahtlos miteinander zu verbinden. Es funktioniert nach dem „Wenn-dies-dann-das“-Prinzip und automatisiert webbasierte Prozesse mühelos.

Mit anderen Worten: Logic Flow kann:
Aufgaben automatisieren: Zum Beispiel das Versenden einer Dankes-E-Mail, wenn jemand ein Formular ausfüllt, oder das Anzeigen unterschiedlicher Inhalte, je nachdem, wer Ihre Website besucht.
Verbinden Sie Ihre Website: Mit anderen Diensten wie E-Mail-Marketing-Plattformen oder Datenbanken.
Machen Sie Ihre Website intelligenter: Reagieren Sie auf Benutzerinteraktionen und ändern Sie Dinge basierend auf deren Verhalten.
Es gibt verschiedene Arten von Formularen, aber wir werden versuchen, dies anhand eines Formulars zur Lead-Generierung zu veranschaulichen.
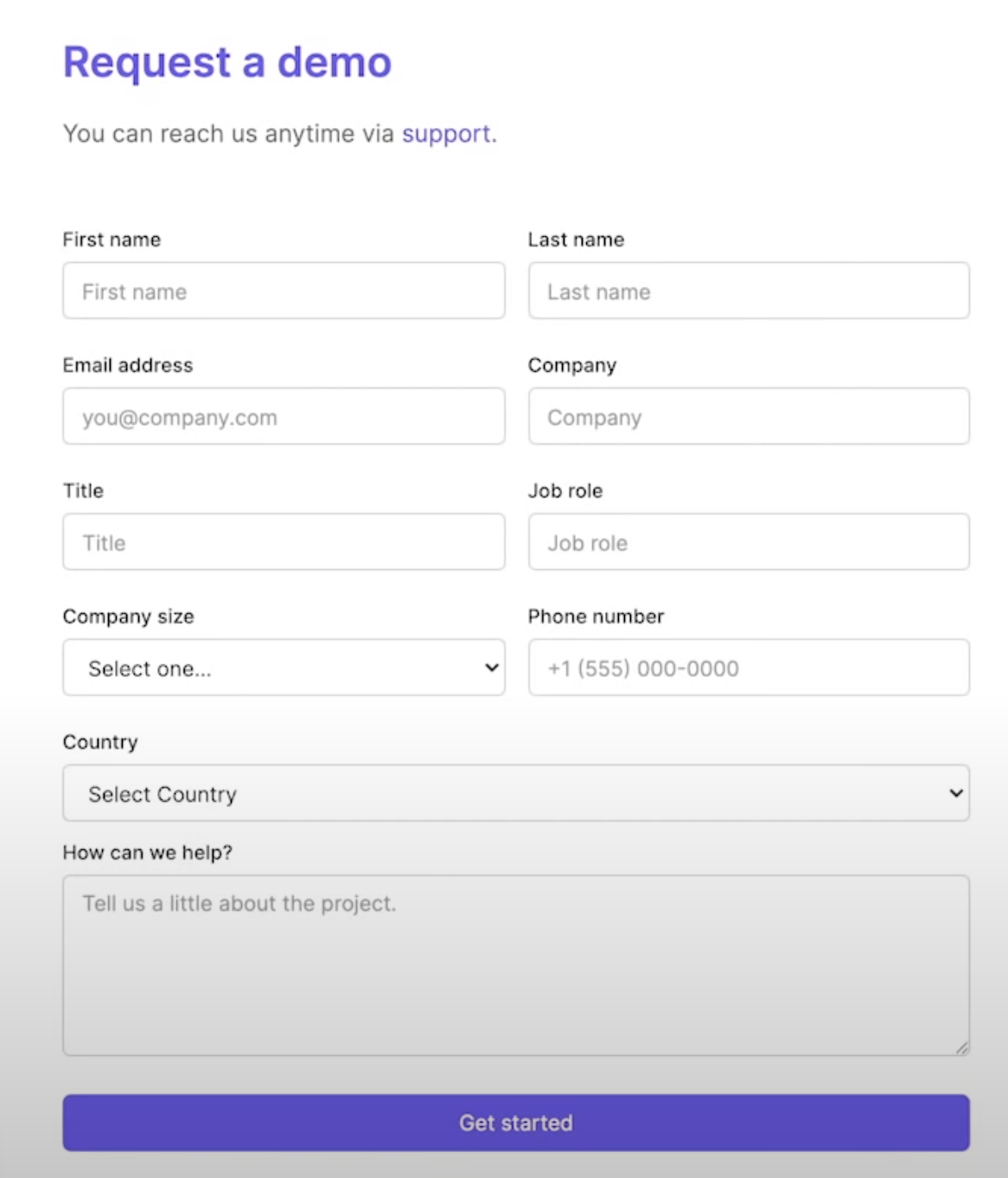
Stellen Sie sich ein Formular zur Lead-Generierung in Webflow vor, das sich an die Benutzerauswahl anpasst. Hier geschieht die Magie von Logic Flow: Bestimmte Entscheidungen lösen vordefinierte Aktionen aus und führen Benutzer durch ein maßgeschneidertes Erlebnis.

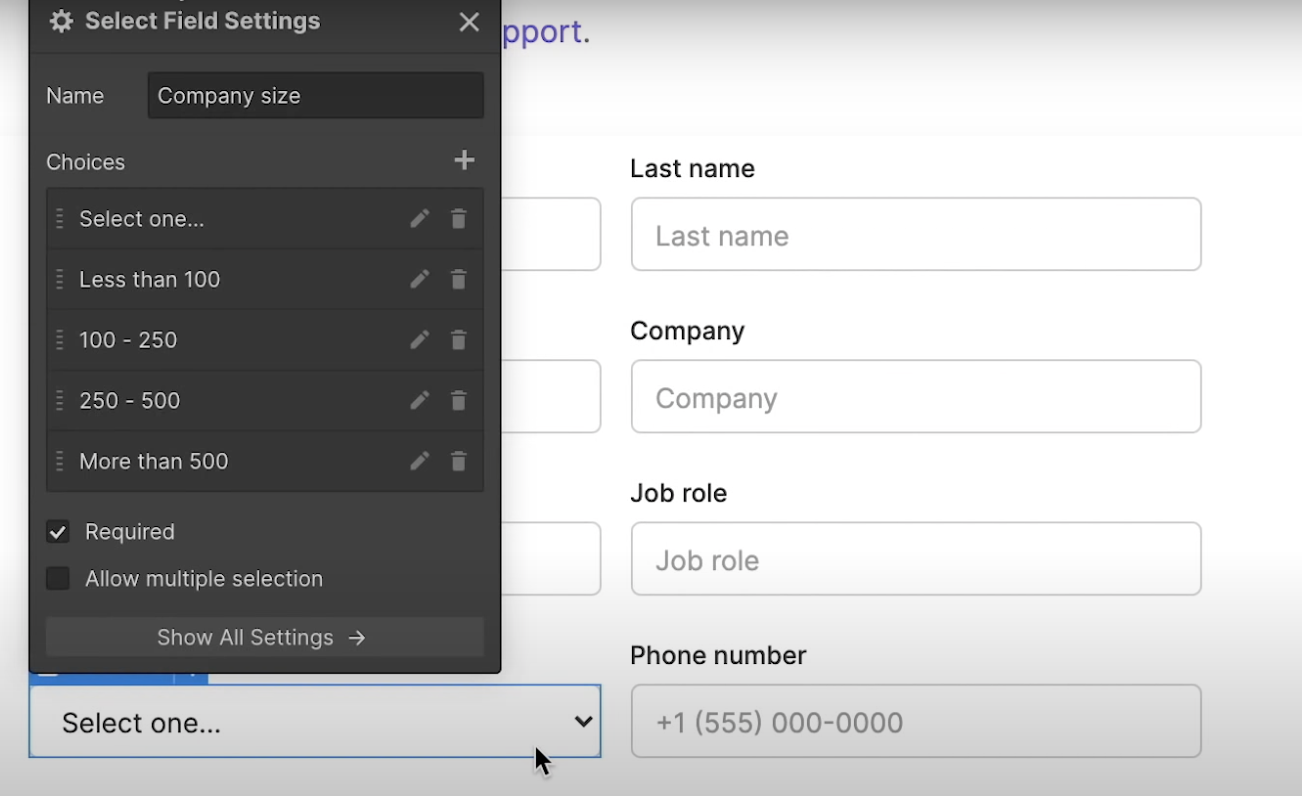
Bis wir mit einer Dropdown-Auswahl zu den einzelnen Feldern scrollen, wäre dieses Formular eher unkompliziert. Bei diesen Dropdown-Optionen handelt es sich um Felder, die anzeigen, dass der Logikfluss im Formular implementiert wird.
Wenn es um die Auswahl geht, in unserem Fall um die „Unternehmensgröße“, ist dies die Interaktion, die die Auslöser bestimmt und die nachfolgenden Aktionen auf dem logischen Fluss hinter dem Formular aktiviert.

Wie wir sehen, sind in diesem Feld vier Optionen aufgeführt, was bedeutet, dass die Logik so konzipiert ist, dass es mindestens vier Unterabschnitts-Aktionsabläufe gibt. In diesem Fall aktivieren diese vier Optionen abhängig von der Auswahl, die wir im Formular treffen, automatisch die Bedingung im Hintergrund des Logik-Workflow-Designs.
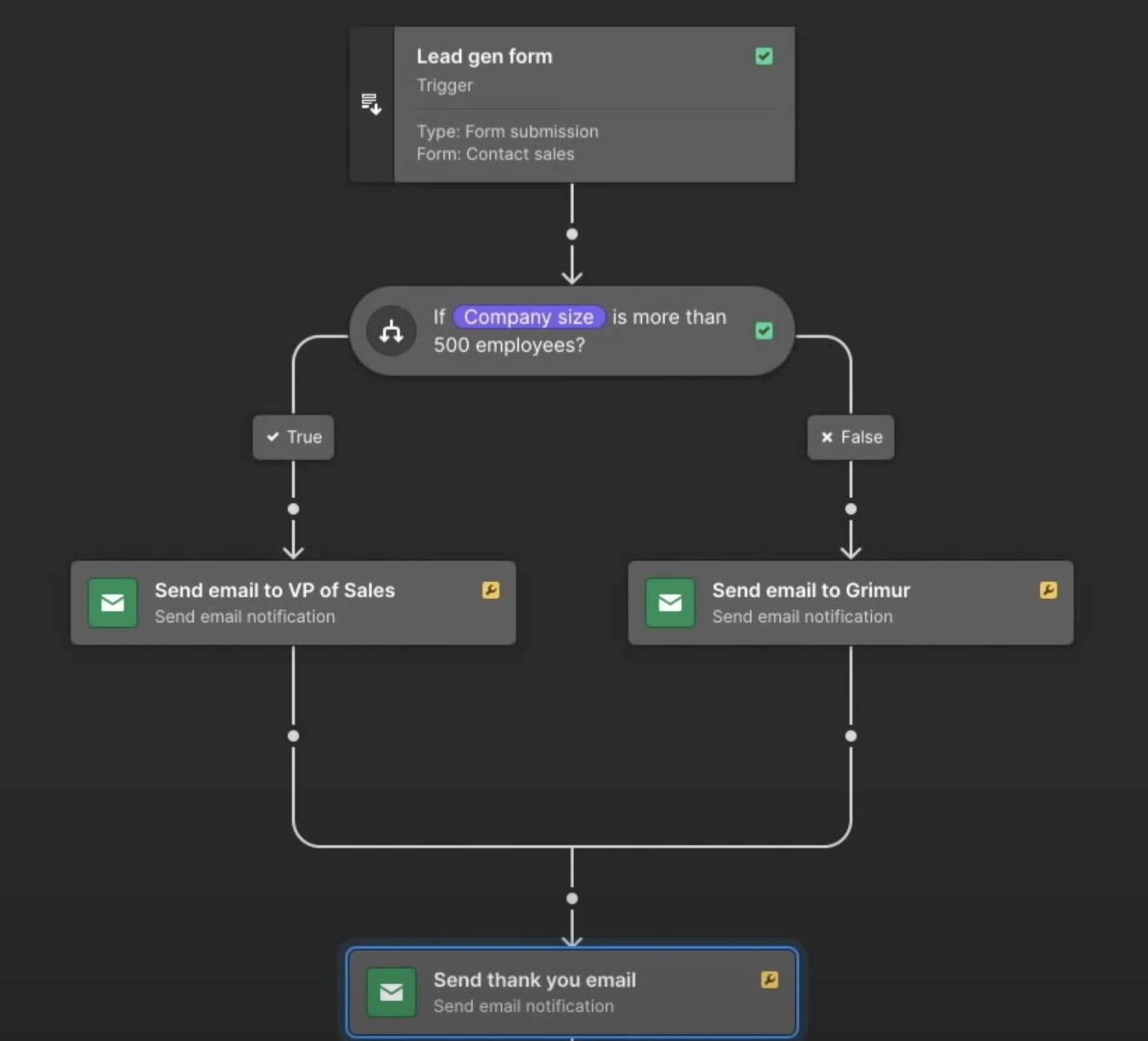
Diese Bedingung muss begrenzt sein und eine logische Verbindung mit Auslösern im Formular haben. Die WENN-Bedingung führt immer zu einer der beiden Aktionen: Wahr oder Falsch.
Wenn eine Formularoption ausgewählt wird, tritt die WENN- Bedingung in Kraft und leitet die folgende Aktivität in Richtung der Aktion „Wahr“ oder „Falsch“. Der Prozess wird auf diese Weise durch den Handlungsfluss zu seinem beabsichtigten Ziel und nächsten Schritt geführt.

Wie wir im oben dargestellten Beispiel sehen können, definieren wir je nachdem, welche Bedingung aktiviert ist, vorab, welche E-Mail an diese spezifische Anfrage weitergeleitet werden soll. Am Ende wird der Logikfluss mit der Abschluss-E-Mail mit derselben Nachricht abgeschlossen, die als letzte Aktion an die Empfänger übermittelt werden kann.
Beim Erstellen eines Flows gibt es viele Details, und dafür benötigen Sie eine längere und gründlichere Anleitung von Webflow University. Wir stellen Ihnen hier jedoch 7 Schritte vor, die Sie beim Erstellen eines Logic-Flows berücksichtigen müssen für die Anforderungen Ihrer Website.
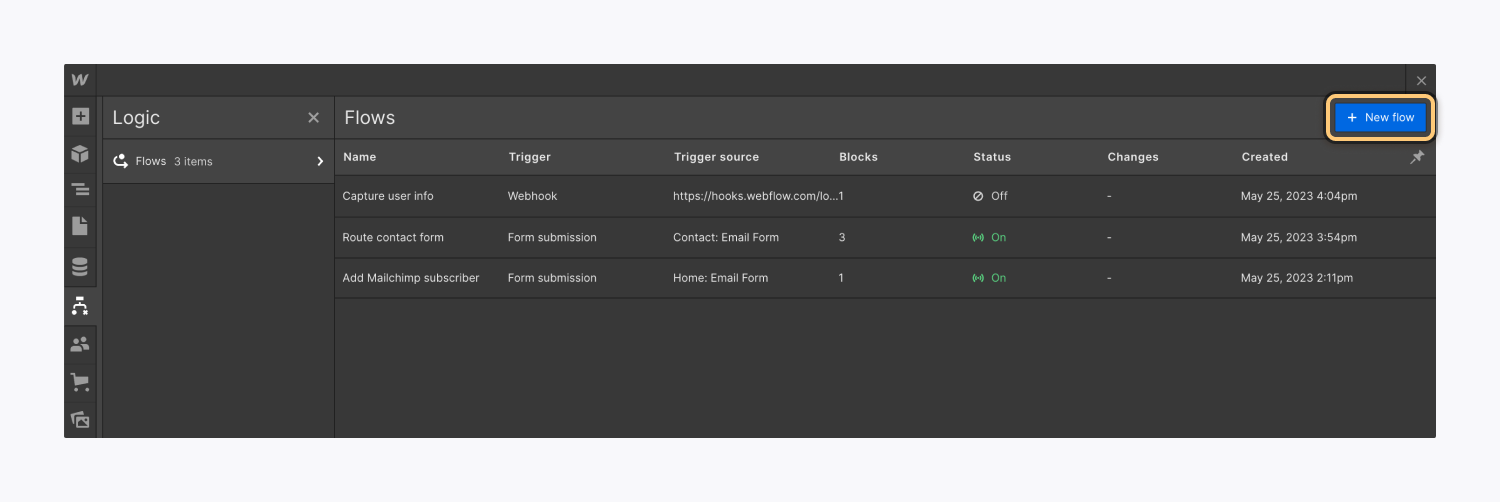
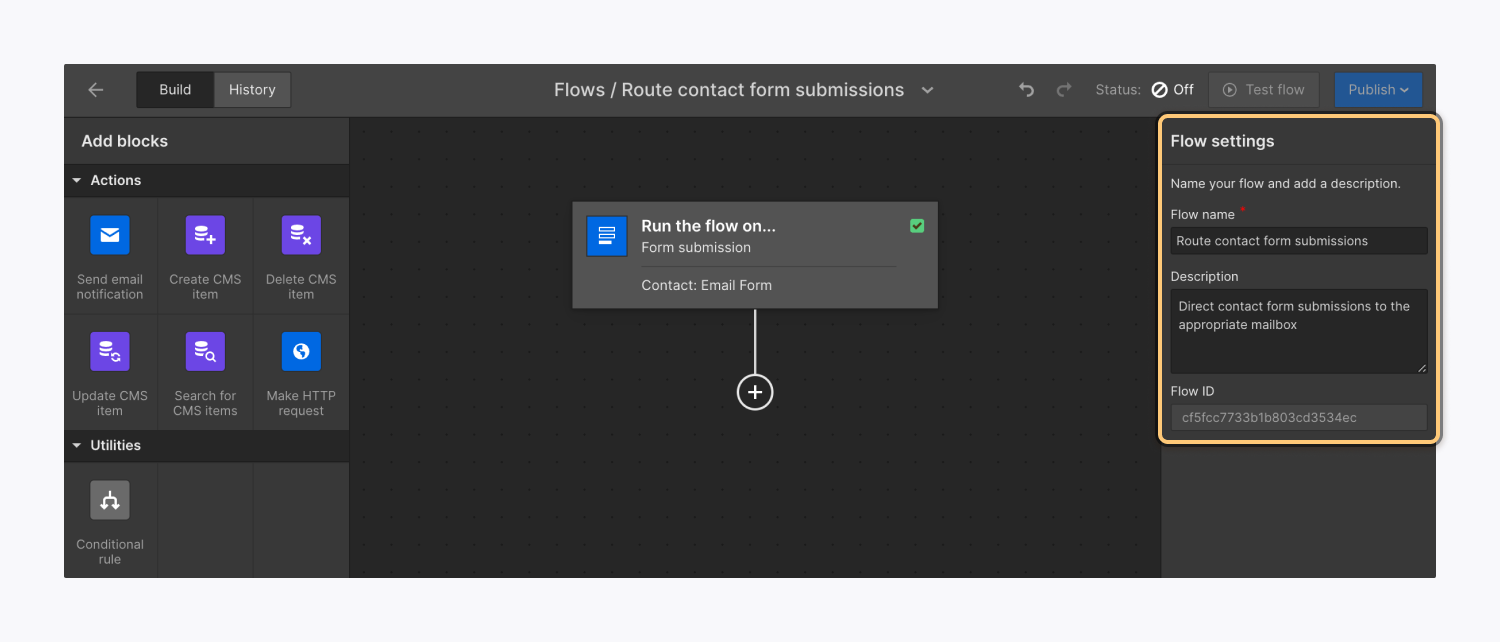
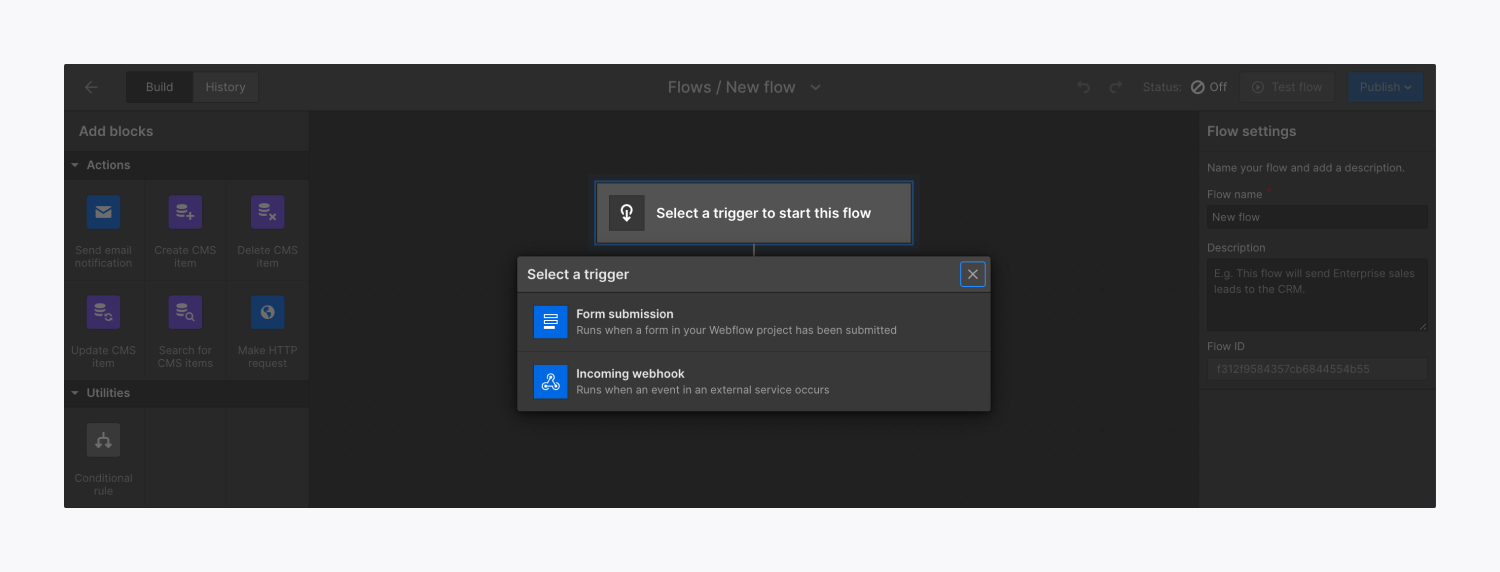
Hier sind die Schritte zum Erstellen von Flows in Webflow Logic:



Ihr Flow kann Auslöser, Aktionen und Bedingungen umfassen. Allerdings gibt es Einschränkungen hinsichtlich der Anzahl der Flows, die Sie pro Site einbinden können.
Wenn Sie mehr als 20 Flows hinzufügen, müssen Sie einen älteren Flow entfernen, um einen neuen hinzuzufügen. Andererseits können Sie bis zu 50 bedingte Blöcke in einen einzigen Fluss einschließen.
Wenn Sie mehr darüber erfahren möchten, wie Sie Trigger hinzufügen, Elemente umbenennen, CMS-Elemente erstellen und viele andere Flow-Optionen erkunden, lesen Sie diese ausführliche Anleitung auf Webflow University.
Schätzungen zufolge können weniger als 0,5 Prozent der Weltbevölkerung programmieren. Alle großen Ideen technologischer Innovationen in Wirtschaft, Gesundheitswesen, Wirtschaft und anderen Branchen werden möglicherweise durch diese kleine Gruppe von Softwareentwicklern zum Leben erweckt.
Angesichts dieser Tatsache und des Versprechens allgemeiner technologischer, industrieller, wirtschaftlicher und anderer Verbesserungen durch Softwareentwicklung versuchte Webflow, das Problem des Mangels an menschlich qualifizierten Programmierern zu überwinden.
WIE?
Sie haben die Webanwendungsbranche mit all den erstaunlichen Funktionen, die sie seit der Einführung ihrer außergewöhnlichen No-Code-Plattform auf den Markt gebracht haben, zertrümmert und die Webanwendung auf ein neues Niveau gebracht.
Zu den herausragenden Funktionen gehört der einzigartige Designer , der HTML5, CSS3 und JavaScript durch eine glatte, einfach zu navigierende visuelle Leinwand ersetzt und es ermöglicht, das Design in ein gut strukturiertes und reaktionsfähiges Produkt umzuwandeln.
Es folgt die nächste großartige Funktion von Webflow, das CMS , das für die Verwendung durch Designer, Redakteure, Entwickler und Content-Strategen kompatibel ist.
Die Verwaltung der Website-Inhalte erweist sich aufgrund der komplizierten Dashboards meist als frustrierend und zeitaufwändig.
Mit seinem großartigen Editor hat Webflow erfolgreich dafür gesorgt, den Prozess des Schreibens und Bearbeitens der Inhalte direkt auf der Website zu vereinfachen und so zu vermeiden, dass andere Teammitglieder in das Back-End-CMS und andere eingreifen müssen.
Erstellen Sie neue Inhalte und veröffentlichen Sie sie. Sie müssen lediglich Ihre Inhalte einfügen und einen einzigen Knopf drücken, um sie live auf Ihrer Website zu veröffentlichen.
Interaktionen sind ein weiteres Feature, bei dem Webflow rockt. Die von Webflow bereitgestellten Interaktions- und Animationsfunktionen ermöglichen es Designern, umfangreiche, anspruchsvolle Animationen zu erstellen, ohne sich jemals mit der zugrunde liegenden Codierung befassen zu müssen.
Parallax-Animationen, Tie-Motion-to-Scroll-Fortschritt, Mikrointeraktionen, mehrstufige Animationen, After-Effects und Lottie-Animationsintegrationen sind nur einige der Interaktionen, die jederzeit auf Webflow erstellt werden können, ohne die </ > zu öffnen .
Das Hauptziel von Webflows besteht darin, Entwickler ohne Code zu unterstützen, indem ihnen die Möglichkeit gegeben wird, ihre Ideen zu artikulieren, ohne dass ein Eingreifen Dritter, in diesem Fall Programmierer und Entwickler im Allgemeinen, erforderlich ist.
Für No-Code- Enthusiasten ist Webflow mit seinen herausragenden vorhandenen Funktionen sowie Logic und anderen fantastischen kommenden Funktionen auf dem Weg.
.svg)

Wir präsentieren unsere einzigartige Vorlage, das ideale Design für Architekten, die für ihre Arbeit werben und ihren Kundenstamm erweitern möchten. Diese Vorlage ist sehr darauf ausgerichtet, mit ihrem zeitgemäßen und attraktiven Stil einen Eindruck bei den Besuchern Ihrer Website zu hinterlassen.

Philadelphia ist unsere nächste hochmoderne einseitige Webflow-Vorlage, die speziell für SaaS-Unternehmen entwickelt wurde und einen nahtlos integrierten Blog enthält. Philadelphia ist die perfekte Lösung, um Ihr SaaS-Produkt zu präsentieren und wertvolle Erkenntnisse auszutauschen.

Stellen Sie Ihre Kunst der Welt mit der Anchiano Webflow-Vorlage vor, die speziell für Künstler entwickelt wurde. Diese Vorlage ist eine perfekte Mischung aus Stil und Funktionalität und eignet sich daher ideal, um Ihre Werke und Ihre Fantasie auf völlig neue Weise zu präsentieren.