.webp)
Sind Sie gelangweilt davon, für Ihre UI-Designs die gleichen alten Flächenfarben zu verwenden, oder haben Sie es einfach satt, Ihre Verlaufsdesigns manuell selbst zu erstellen? Machen Sie sich keine Sorgen, denn die einfallsreiche Bibliothek von Figma mit über 3000 Plugins ist hier, um Ihnen den Tag zu retten.
Wir wissen, dass viele von Ihnen damit zu kämpfen haben, deshalb haben wir uns für einige der besten Figma-Verlaufs-Plugins entschieden, mit denen Sie Ihr Netz oder andere Verläufe mit nur wenigen Klicks erstellen können.
Von subtilen Überblendungen bis hin zu auffälligen Farbübergängen – diese Plugins sind das Geheimnis fesselnder Designs. Lassen Sie uns in sie eintauchen und Ihren Designs einen Schuss Kreativität verleihen
Wie Sie aus dem zuvor kurz Erwähnten verstehen können, gibt es im Wesentlichen zwei Möglichkeiten, einen Farbverlauf in Figma zu erstellen. Die erste Möglichkeit besteht darin, die Farbverläufe manuell im Fgima-Designer-Canvas zu erstellen.
Um einen Farbverlauf zu erstellen, erstellen Sie zunächst eine neue Form – sei es ein Kreis, ein Rechteck oder eine andere Form. Wählen Sie dann die Form aus und füllen Sie sie mit einer der Verlaufsfülloptionen von Figma: Fest, linearer Verlauf, radialer Verlauf , oder erkunden Sie noch mehr Auswahlmöglichkeiten.
Passen Sie als Nächstes Ihren Farbverlauf an, indem Sie die Farbverlaufsstopps anpassen, um den gewünschten Effekt zu erzielen. Wenn Sie zufrieden sind, klicken Sie einfach auf „Übernehmen“ und voilà! Ihr Farbverlauf ist fertig.
Für diejenigen, die einen wirklich ausgefeilten Farbverlauf wünschen, sind jedoch zusätzliche Anpassungen wie die Anpassung der Deckkraft und mehr erforderlich. Die Perfektionierung dieser Details kann oft etwas mehr Zeit und Aufmerksamkeit erfordern. Als zweite, schnellere Lösung sollten Sie daher die Verwendung der unten ausgewählten Figma Gradient-Plugins in Betracht ziehen.
Hier sind 5 Figma-Gradienten-Plugins, die aufgrund ihrer Beliebtheit in der Community-Liste des Figma-Plugins ausgewählt wurden:

Mesh Gradient gibt es seit über 2 Jahren und ist derzeit mit über 194.000 Benutzern das beliebteste Figma-Gradienten-Plugin. Mit diesem Plugin, das kostenlos verwendet werden kann, können Benutzer Verlaufsbilder mithilfe eines dynamischen 2D-Netzes erstellen und so Scheitelpunkte und Kanten fein anpassen, um makellose Verlaufseffekte zu erzielen.
Zu den Hauptfunktionen des Plugins gehören:
Verwechseln Sie dieses kostenlose Plugin nicht mit dem anderen namensgebenden Premium- Plugin „Mesh Gradients“ , das zum Preis von 9,99 $ pro Jahresabonnement pro Designer erhältlich ist!

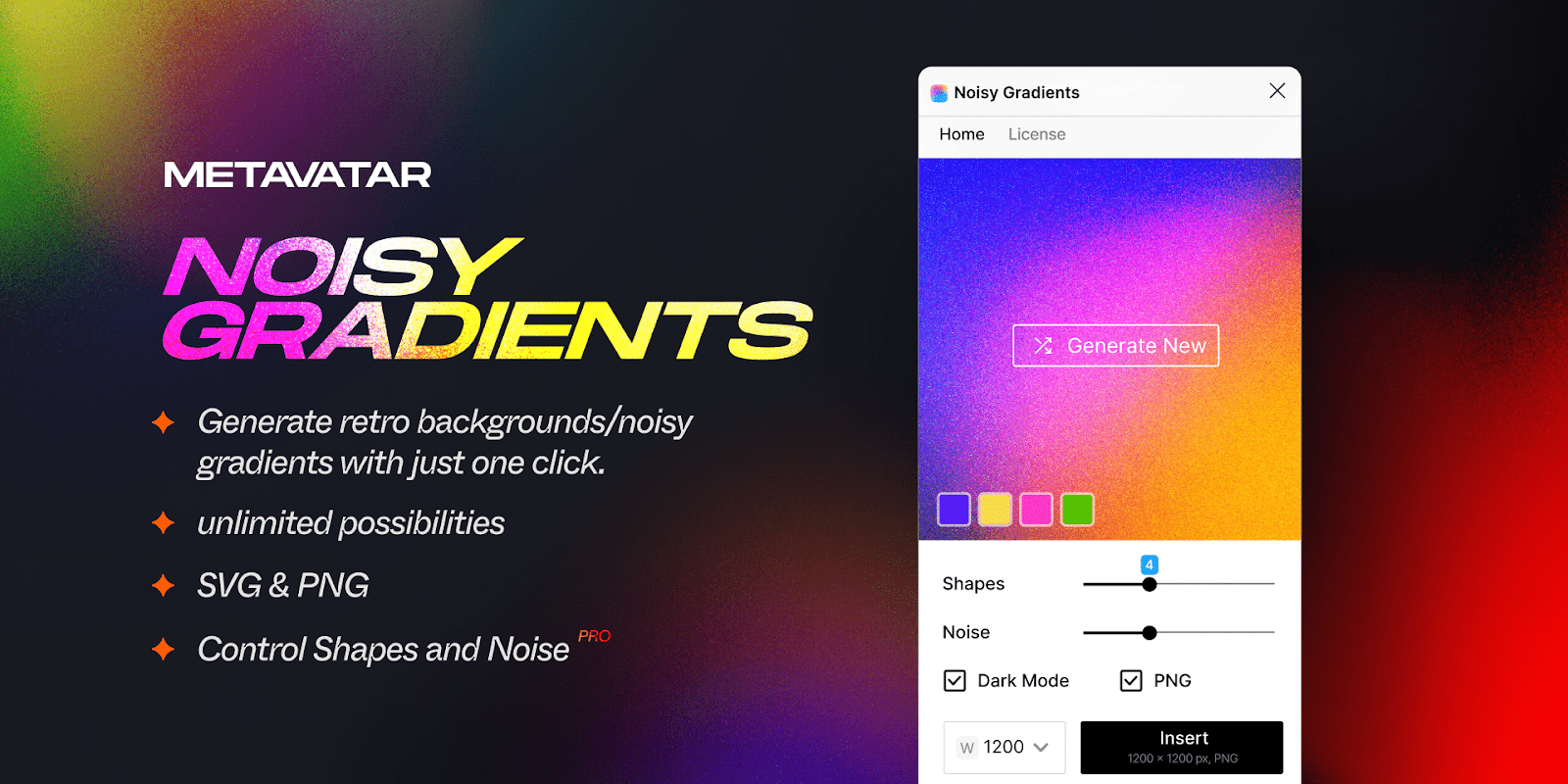
Noisy Gradients ist ein Figma-Verlaufs-Plugin, das den Metavatar-Algorithmus verwendet, um Verlaufshintergründe zu erstellen. Es bietet die Möglichkeit, Rauschen hinzuzufügen, um die visuelle Attraktivität der Farbverläufe zu verbessern. Das Plugin unterstützt auch den Dunkelmodus und ermöglicht Ihnen das Einfügen Ihres Farbverlaufs im SVG- oder PNG-Format.

Grainy Gradient ist ein weiteres Figma-Plugin, das zum Erstellen unverwechselbarer, moderner Farbverläufe mit einem glatten und dennoch strukturierten Erscheinungsbild entwickelt wurde. Mit stilvollen Extra-Grain-Elementen verleihen diese Farbverläufe Ihren Designs ein einzigartiges Flair. Dieses Plugin verfügt über eine einfachere Benutzeroberfläche mit weniger manuellen Änderungen.

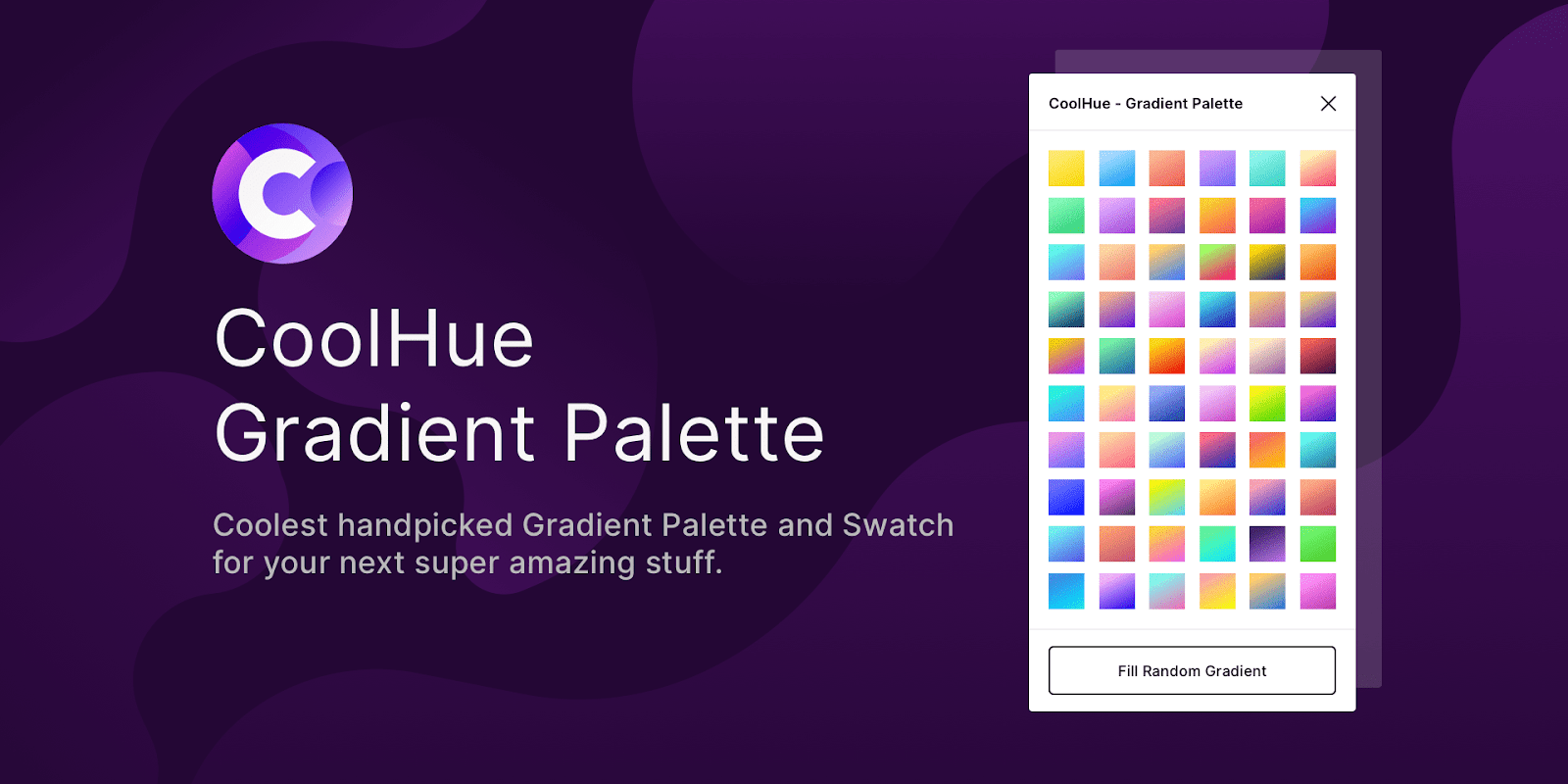
CoolHue bietet über 60 gebrauchsfertige Farbverläufe für Ihr nächstes kreatives Unterfangen. Ganz gleich, ob Sie auf der Suche nach einer schnellen Lösung für Farbverläufe sind oder Inspiration suchen, bei CoolHue sind Sie an der richtigen Adresse. Mit nur einem Klick können Sie auf einen beliebigen Farbverlauf aus der Palette zugreifen oder im Handumdrehen einen neuen zufälligen Farbverlauf erstellen, indem Sie auf die Schaltfläche „Zufälligen Farbverlauf füllen“ klicken.

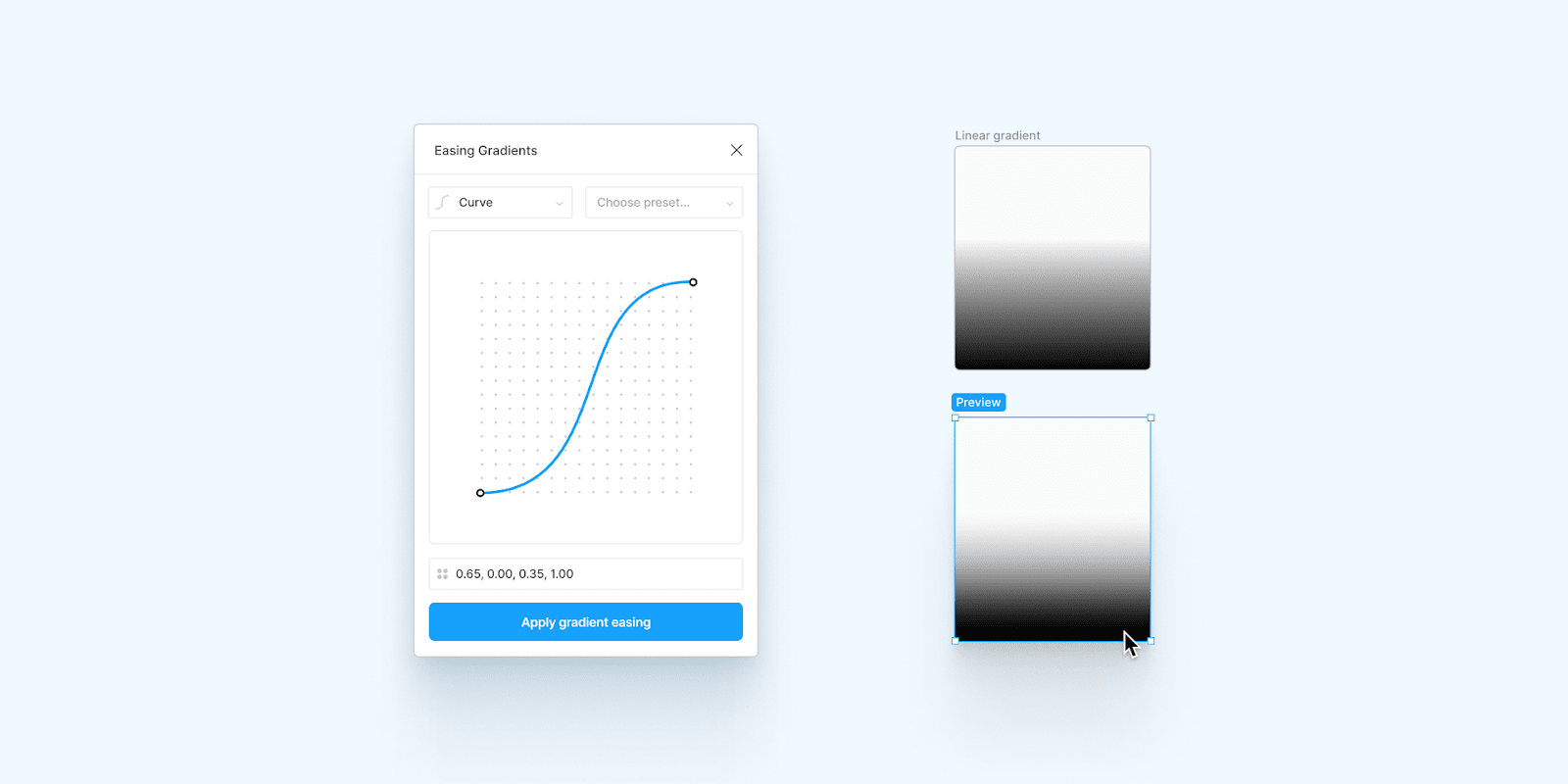
Durch die Erleichterung von Farbverläufen können Sie schöne Farbverlaufsübergänge erzielen. Mit der Möglichkeit, benutzerdefinierte kubische Beschleunigungsfunktionen anzuwenden, verwandelt dieses Tool Farbverläufe in elegante, professionelle Designs, die sich sowohl für transparente Farbverläufe als auch für kreative Experimente eignen.
Die Vielseitigkeit dieses Verlaufs-Plugins ermöglicht die Integration mit jedem Verlaufstyp und jeder Ausrichtung. Definieren Sie einfach die anfänglichen und letzten Farbstopps und geben Sie Ihren bevorzugten Beschleunigungsfunktionswert an, um den gewünschten Effekt zu erzielen, allerdings mit der Einschränkung, dass Zwischenfarbstopps weggelassen werden können.
Nutzen Sie diese fünf wertvollen Tipps und sehen Sie sich auch dieses kurze, nützliche Tutorial an , wie Sie selbst Mesh-Verläufe erstellen oder eines der oben genannten Plugins verwenden:
1. Experimentieren Sie mit Mischmodi: Probieren Sie verschiedene Mischmodi aus, um die Stimmung und das Erscheinungsbild Ihrer Farbverläufe zu ändern und so Ihrer Kreativität freien Lauf zu lassen.
2. Ebenenverläufe für mehr Tiefe: Schaffen Sie Tiefe und Fülle in Ihren Designs, indem Sie mehrere Farbverläufe übereinander legen und so für mehr Komplexität und visuelles Interesse sorgen.
3. Verwenden Sie Verlaufsmasken: Steuern Sie mit Masken, wo Farbverläufe angewendet werden, um sanfte Übergänge zwischen Designelementen zu erzeugen.
4. Spielen Sie mit der Deckkraft: Passen Sie die Deckkraft an, um subtile oder dramatische Effekte zu erzielen und so Sichtbarkeit und Subtilität in Ihren Designs auszugleichen .
5. Schwerpunkte schaffen: Lenken Sie die Aufmerksamkeit der Benutzer, indem Sie Farbverläufe strategisch auf Schlüsselelemente anwenden und so die Benutzerfreundlichkeit und das Engagement verbessern.
Es ist äußerst wichtig, das Erscheinungsbild Ihrer Designs zu verbessern, und die Verwendung von Farbverläufen spielt dabei eine große Rolle. Glücklicherweise können Sie mit den Verlaufs-Plugins von Figma ganz einfach den perfekten Verlauf für Ihr Projekt finden.
Durch das Anpassen von Mischmodi, das Überlagern von Farbverläufen, die Verwendung von Masken, das Spielen mit der Deckkraft und das Erstellen von Schwerpunkten können Sie Ihre Designs mühelos hervorheben.
Neben Verlaufs-Add-ons behandeln unsere aktuellen Artikel auch Icon- und andere Figma-Plugins. Folgen Sie also unbedingt unserem Blog , um weitere Einblicke in Webflow , Figma und andere Webdesign- Themen zu erhalten!
.svg)

Wir stellen Santorin vor — unsere Webflow-Vorlage, die mit einem einzigen Ziel entwickelt wurde: Kreative zu stärken. Santorin bietet Designern, Entwicklern und Benutzern gleichermaßen eine Plattform für ein wirklich immersives und innovatives Erlebnis innerhalb des Webflow-Ökosystems.