
Gone are the days of static web pages that just sit there like a lump on a log. With Webflow, we have the power to create dynamic animations that will dazzle users and keep them engaged.
Whether it's a subtle hover effect or a full-blown animation sequence a well-designed animation can capture and hold a user's attention for a longer period, allowing them to stay on the page and explore the content.

If we prove to be successful in offering users great UX, they're more likely to take the desired action, whether that's making a purchase, signing up for a newsletter, or filling out a form. Animations can also assist in clarifying the user flow and guiding visitors through the website, making it easier for them to find what they are looking for.
Interaction and animation in web design refer to different ways to make a website feel dynamic and engaging to users. Interaction refers to the ability of users to interact with elements on a website, such as buttons, forms, or other interactive elements. Interaction can involve a variety of responses to user actions, such as changes in content, display, or behavior of elements on the page.

Interactions can also be used to help guide users through a website and provide a more intuitive experience. An example of interaction type in web design could be a button that, when clicked, expands to reveal additional content or a form that provides further service or product details.
Animation, on the other hand, refers to the use of motion and dynamic visual effects to bring elements on a website to life. Animations can be used to add visual interest, draw attention to important elements, or provide subtle cues and feedback to users.
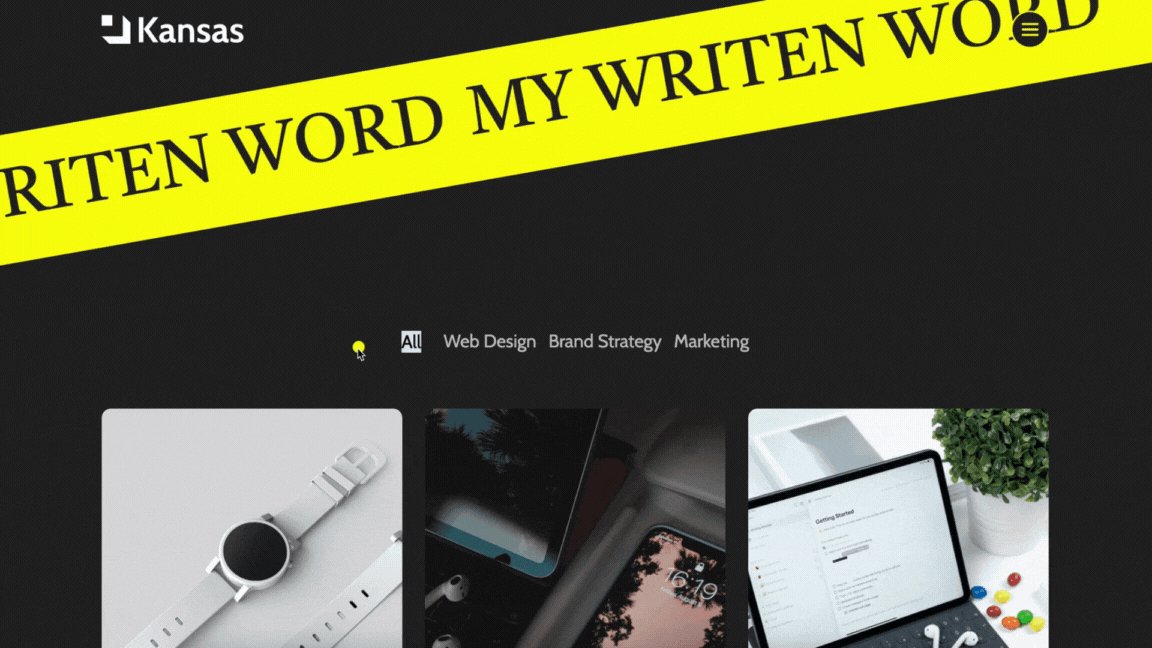
Webflow animation examples can range from simple movements such as sliding or fading in elements to more complex effects such as parallax scrolling or animated infographics. An example of animation in web design could be a heading in a homepage hero section that smoothly appears word after word.
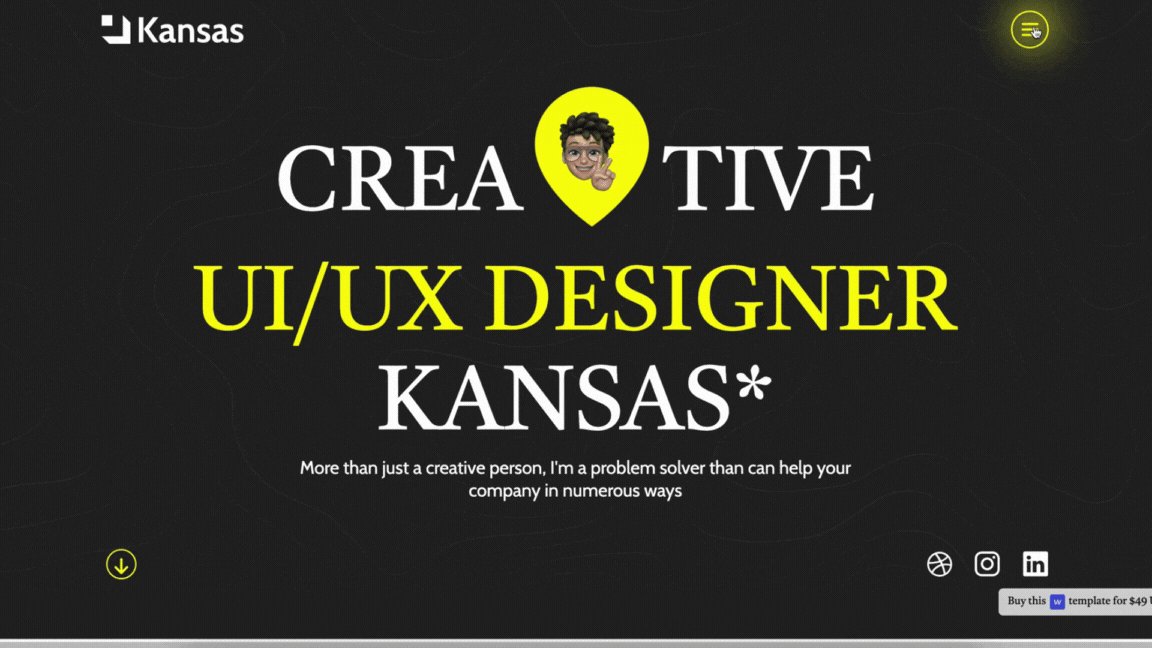
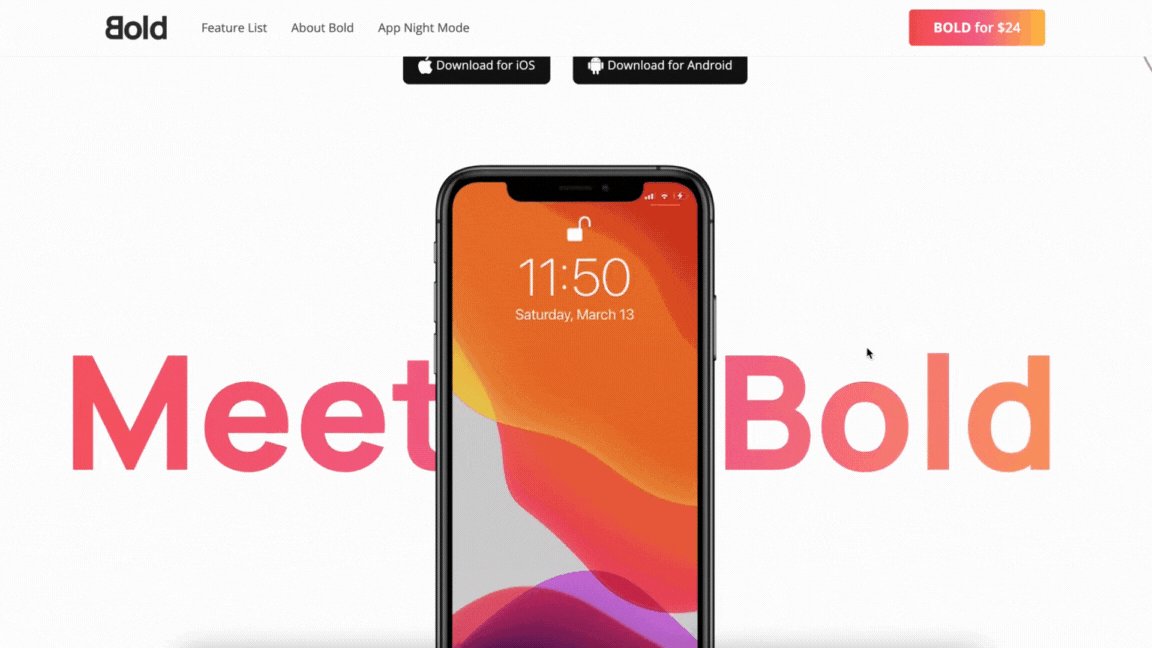
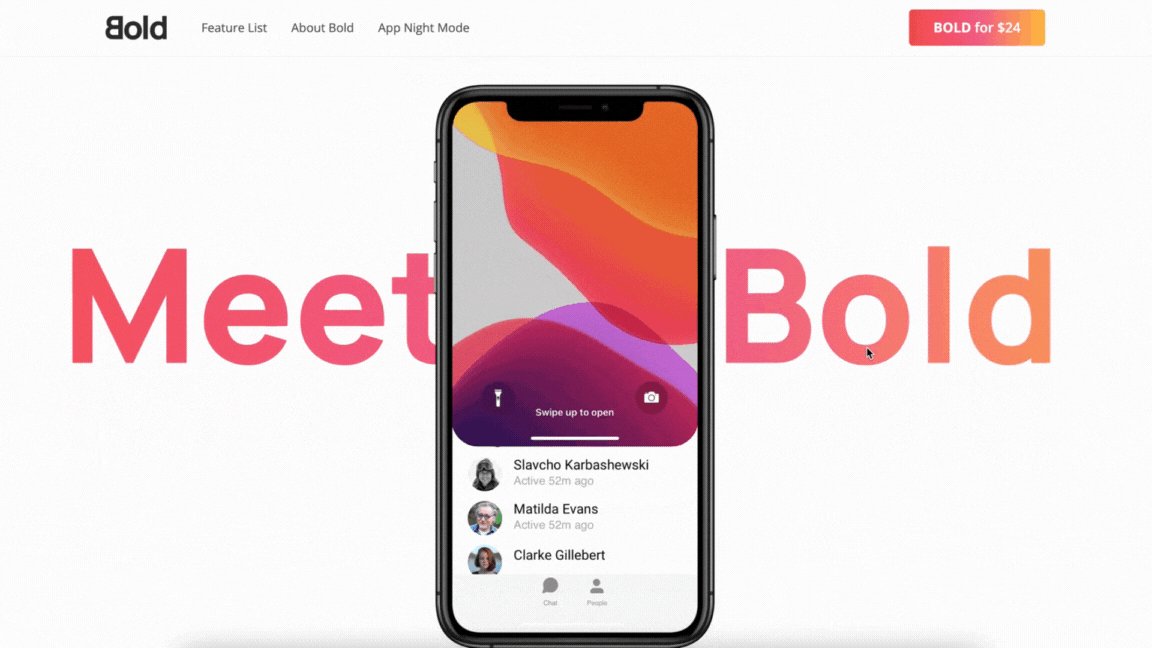
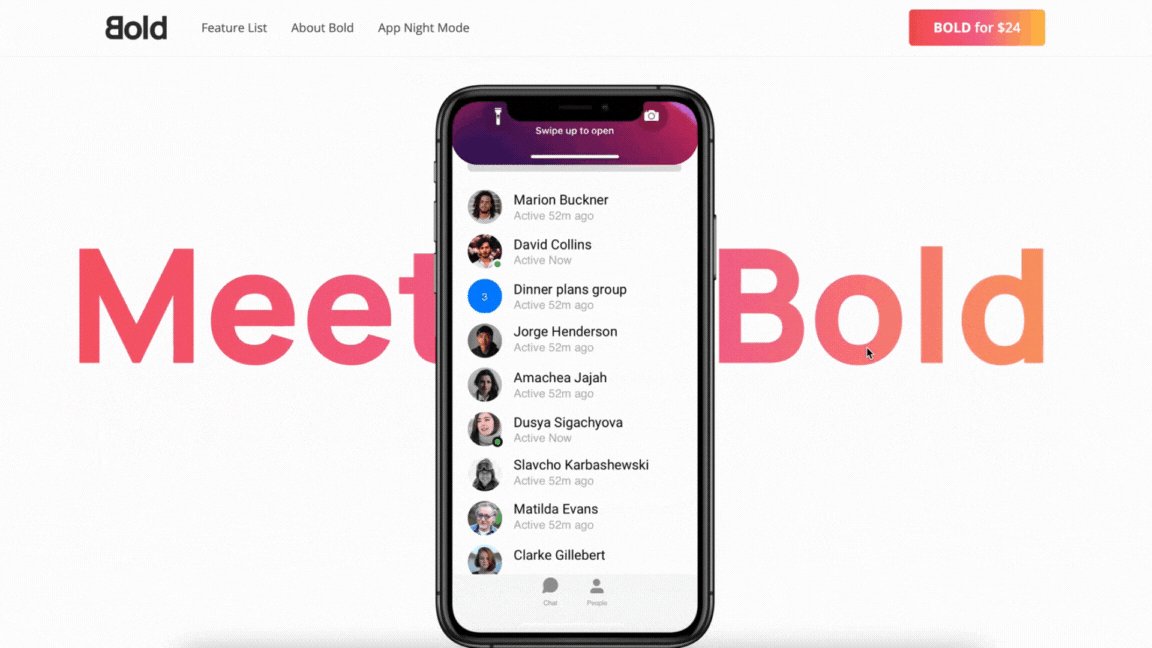
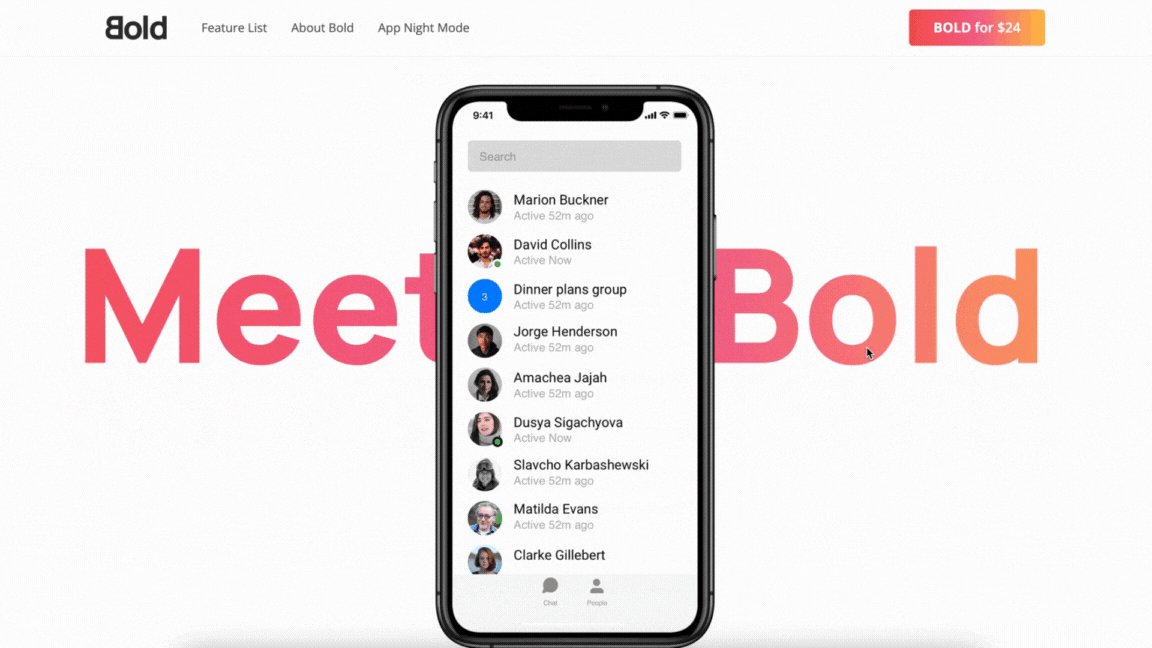
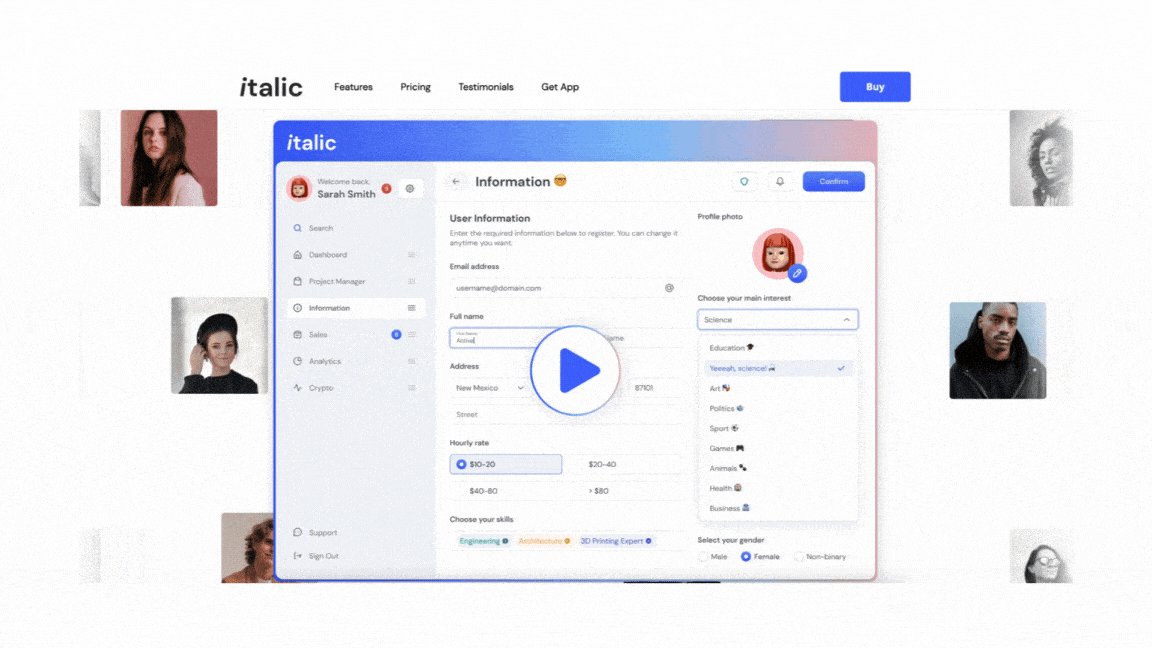
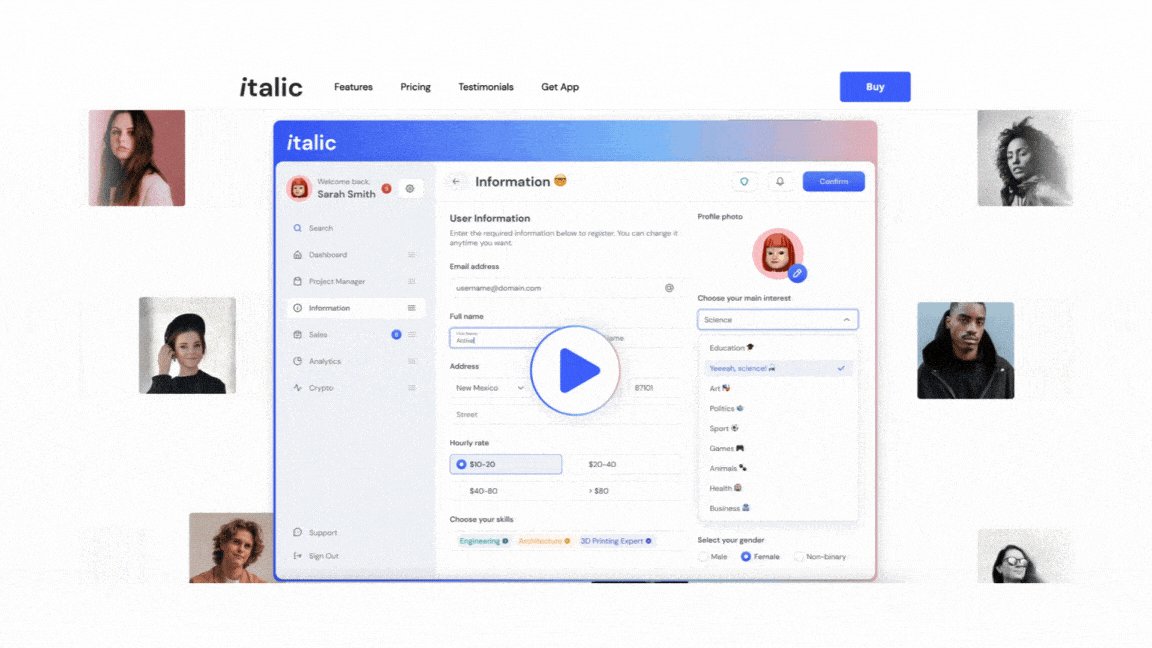
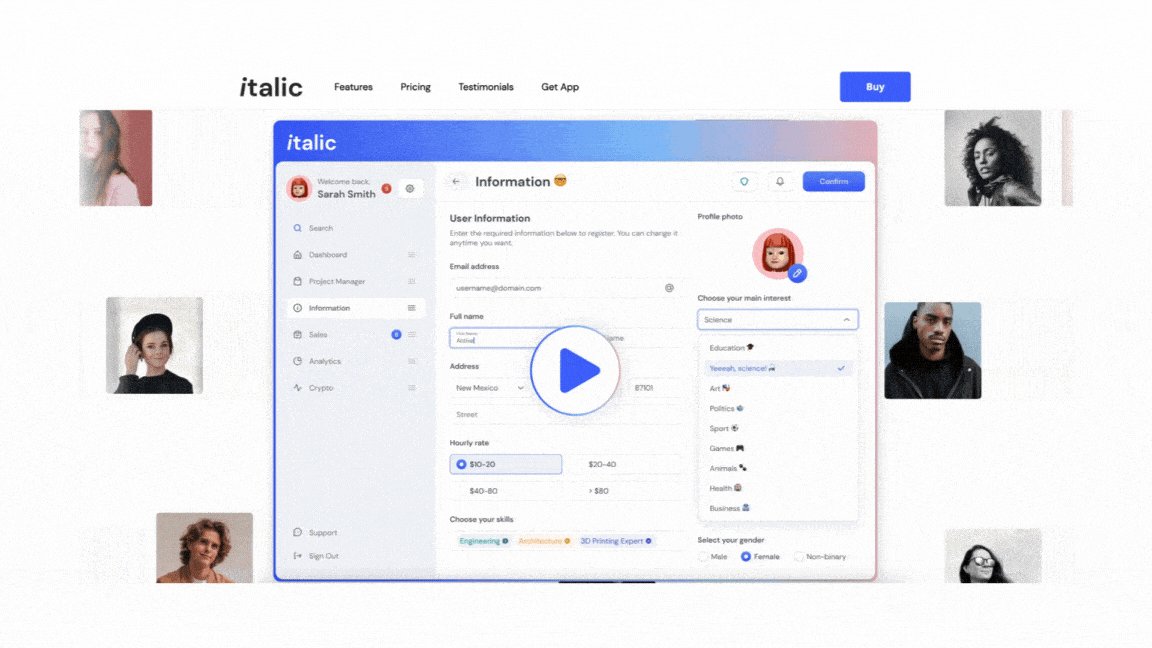
Here is an attractive and fantabulous example of a Webflow page load animation.

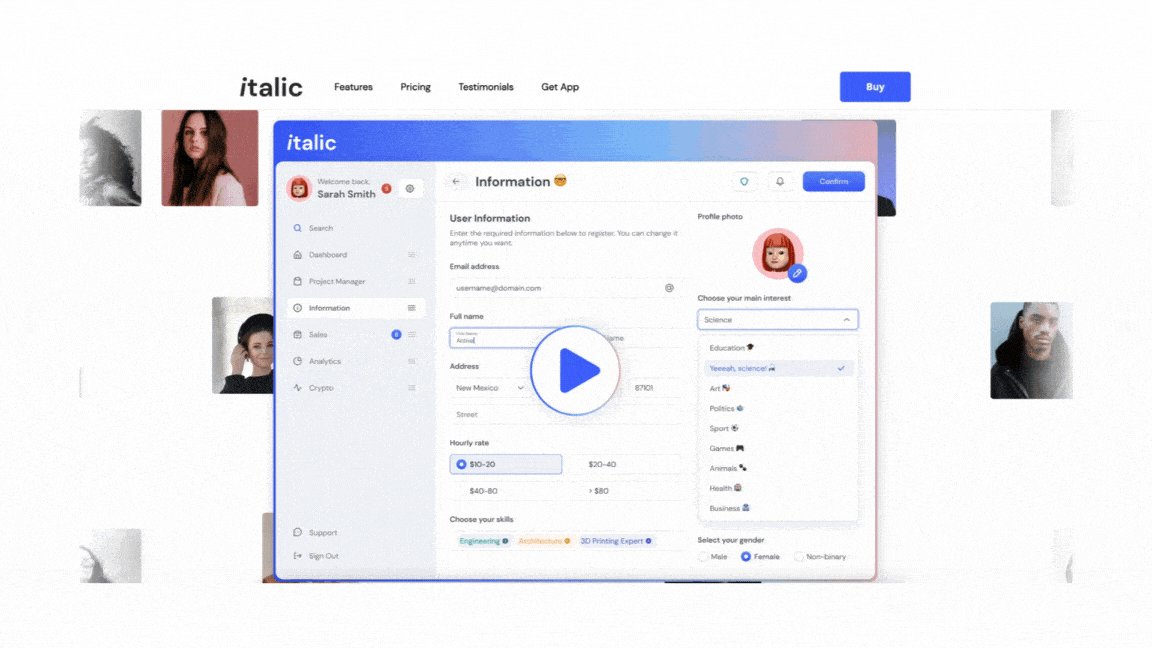
Another type of animation style can be a loading spinner that animates with a custom design while content is being loaded when loading or switching pages. Animations can range from simple movements such as sliding or fading in elements to more complex effects such as parallax scrolling or animated infographics.
An example of animation in web design could be a heading in a homepage hero section that smoothly appears word after word or a loading spinner that animates with a custom design while content is being loaded when switching pages on a page.
While interaction and animation can be used together to create a dynamic and engaging user experience, it's important to aim for a balance and use them in moderation, as too much interaction can be overwhelming for the overall user experience.
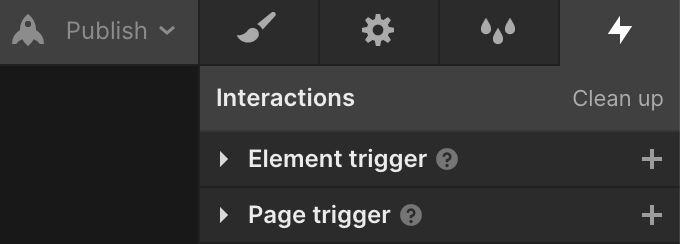
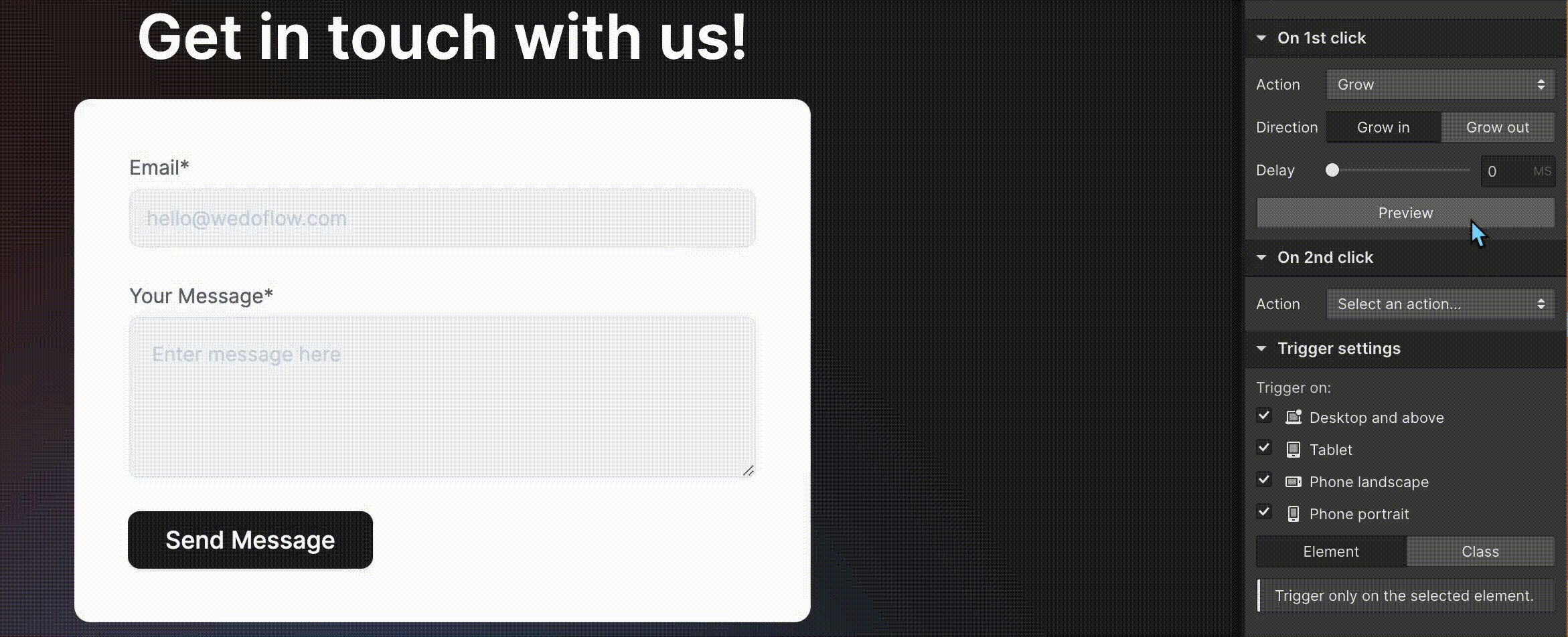
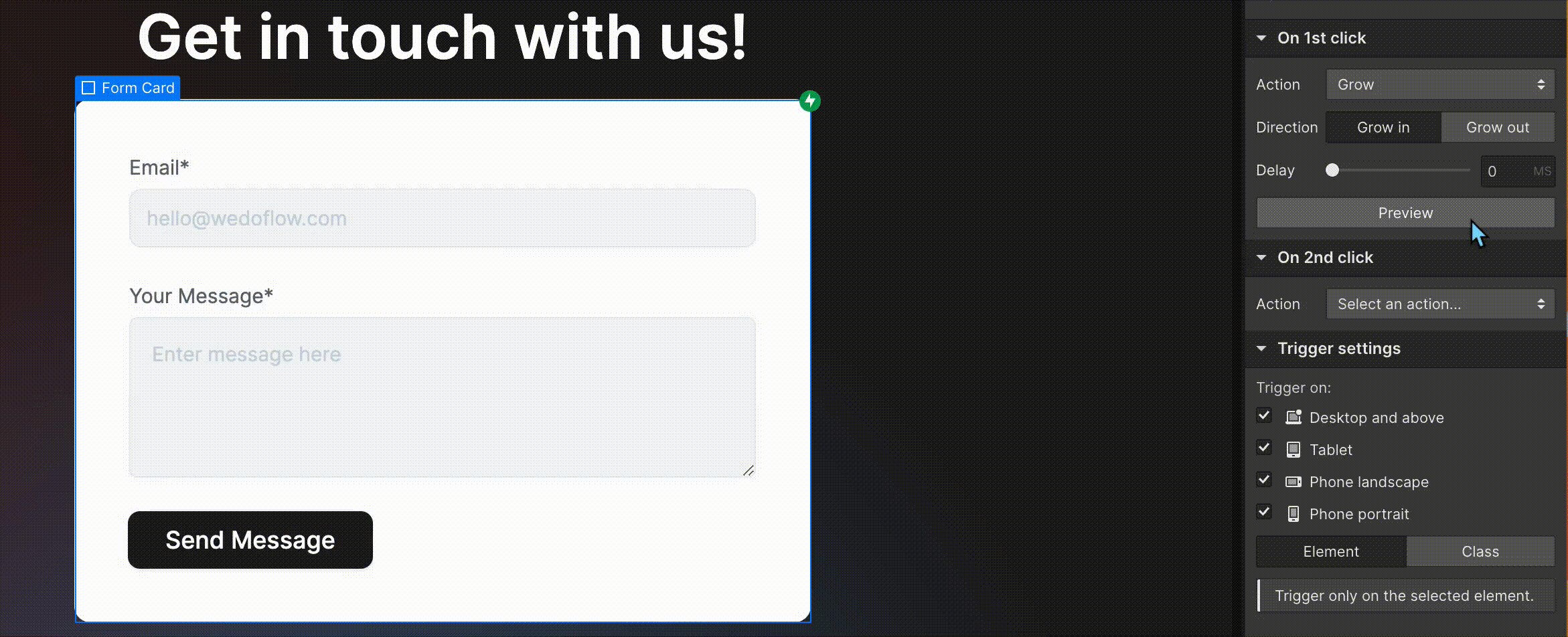
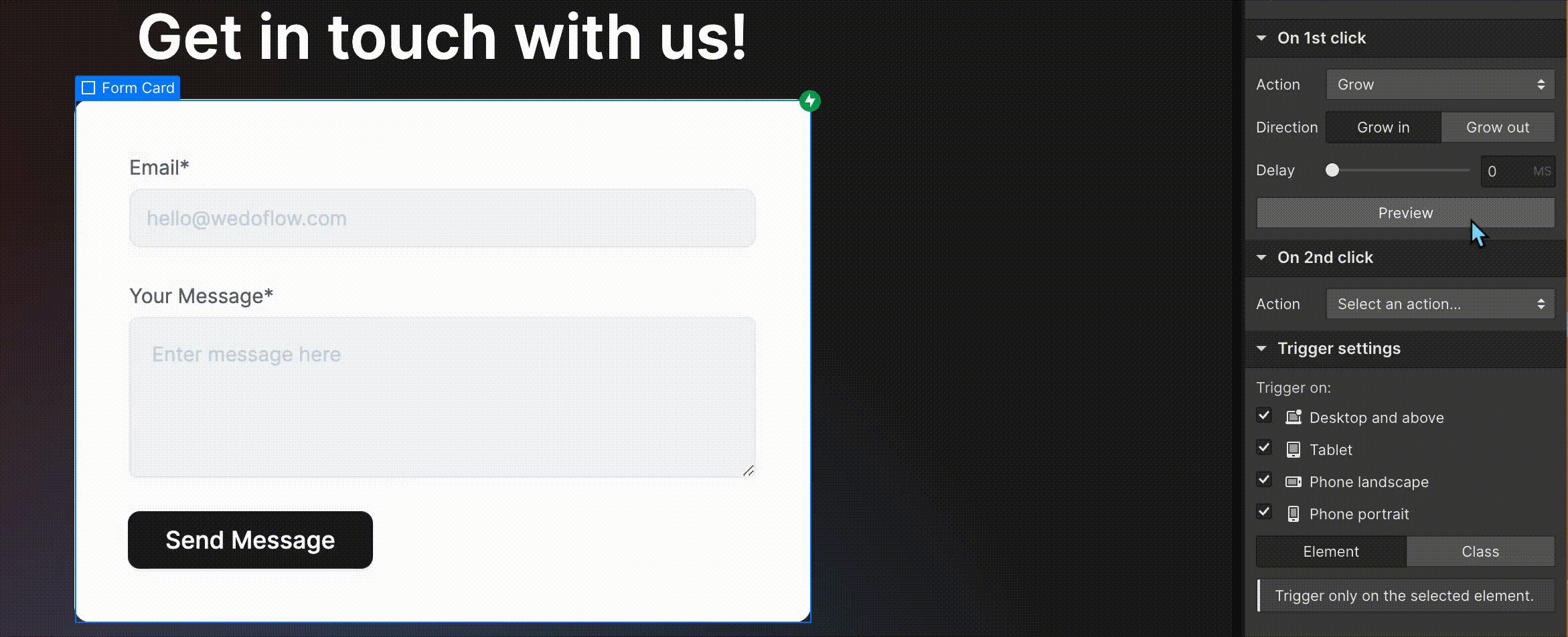
Basically, the interaction panel in Webflow design is organized into two main sections, Element trigger, and Page trigger.

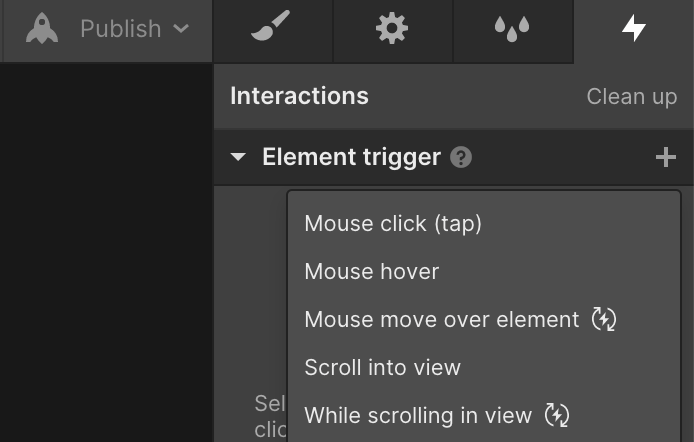
As Webflow developers, we can attest to the fact that element triggers are an effective tool for creating engaging and interactive website designs. These triggers enable us to animate web page elements in response to user interactions such as mouse hovers, clicks, or scrolling.
When we use element triggers in Webflow, we usually place the trigger within the element that we want to animate. This enables us to create precise, targeted animations that respond to user interactions in a seamless and intuitive manner.

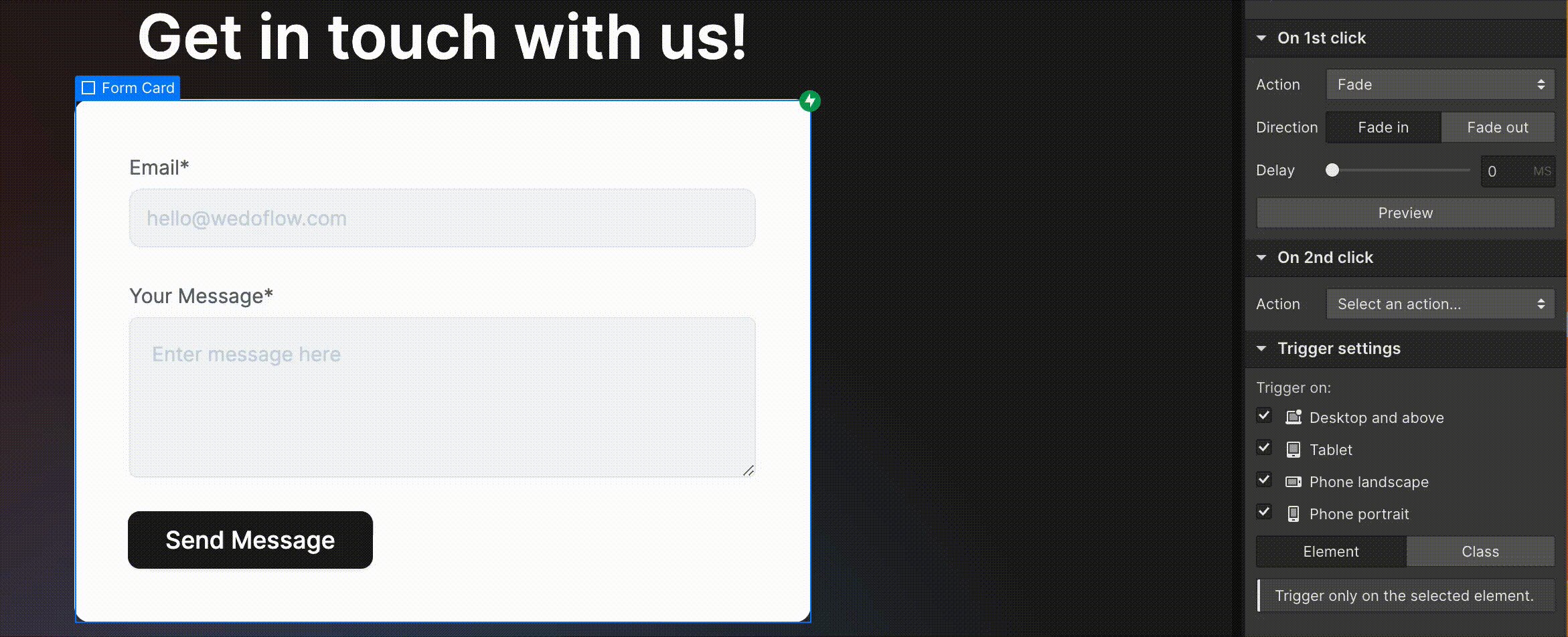
However, we can be more creative with our use of element triggers by linking them to different elements on the page. For example, we can set a mouse click trigger in one element but have the animation effect appear in another element on the page.
This opens up a world of possibilities for creating complex and visually stunning web pages. We can create truly immersive and engaging experiences for our users by combining element triggers and advanced animation techniques.
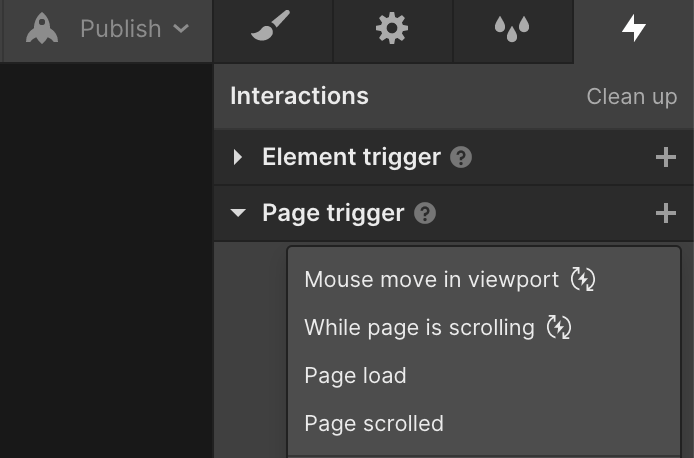
When it comes to designing engaging and interactive websites, page triggers are an essential tool in Webflow. These triggers are intended to be used when we need to animate things on a larger scale, such as when switching from one page to another or when the page first loads.
When we add a page trigger in the interaction panel, we can specify what type of page trigger we want to take action on. Page triggers are most commonly used for page load, page scroll, and page unloading.
When a user initially accesses the website, animations or other effects can be added with the help of page load triggers. This might range from a straightforward fade-in effect to a more intricate animation sequence.

The addition of animations or effects when the user scrolls down the page is best accomplished with page scroll triggers. This can contain anything from scrolling motions to parallax effects. The last thing is that page unload triggers are perfect for including animations or effects when a user exits a page.
We can give our users really immersive and captivating experiences by utilizing page triggers in Webflow. As designers, it is our responsibility to experiment and push the limits of what is feasible with these potent tools.
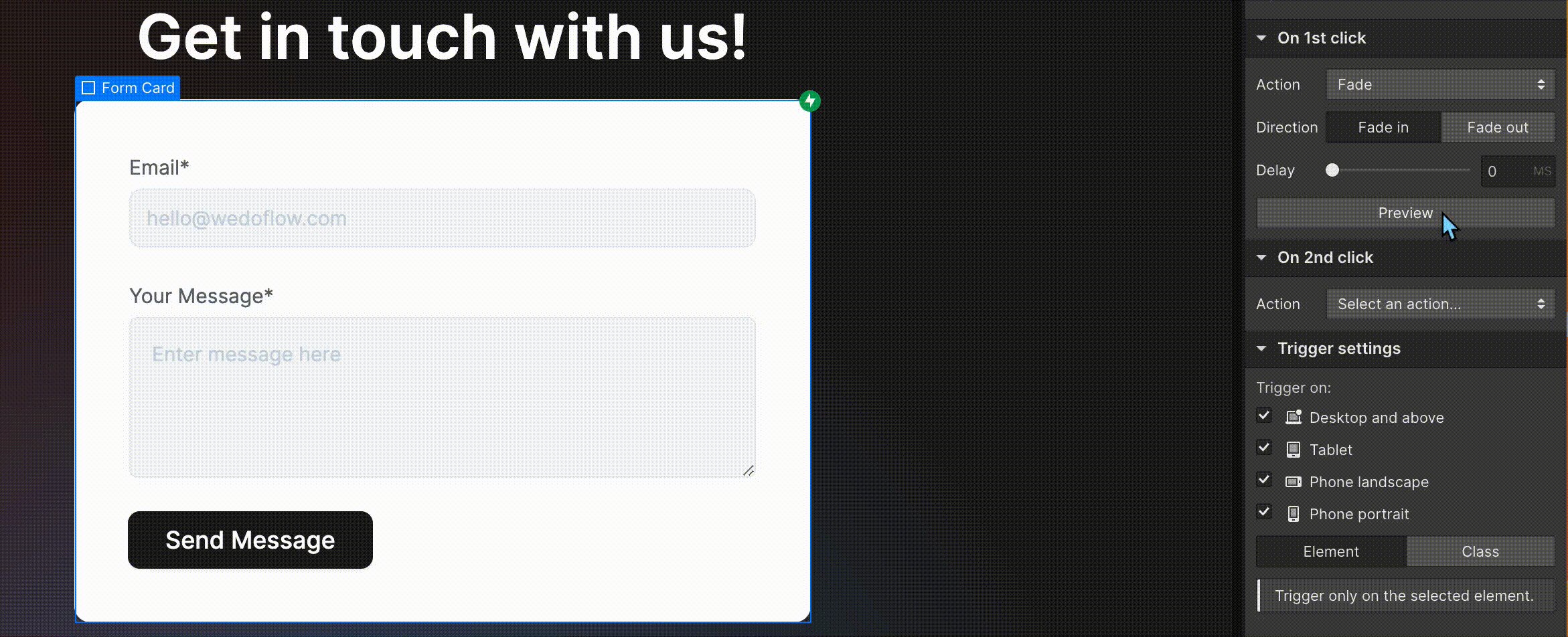
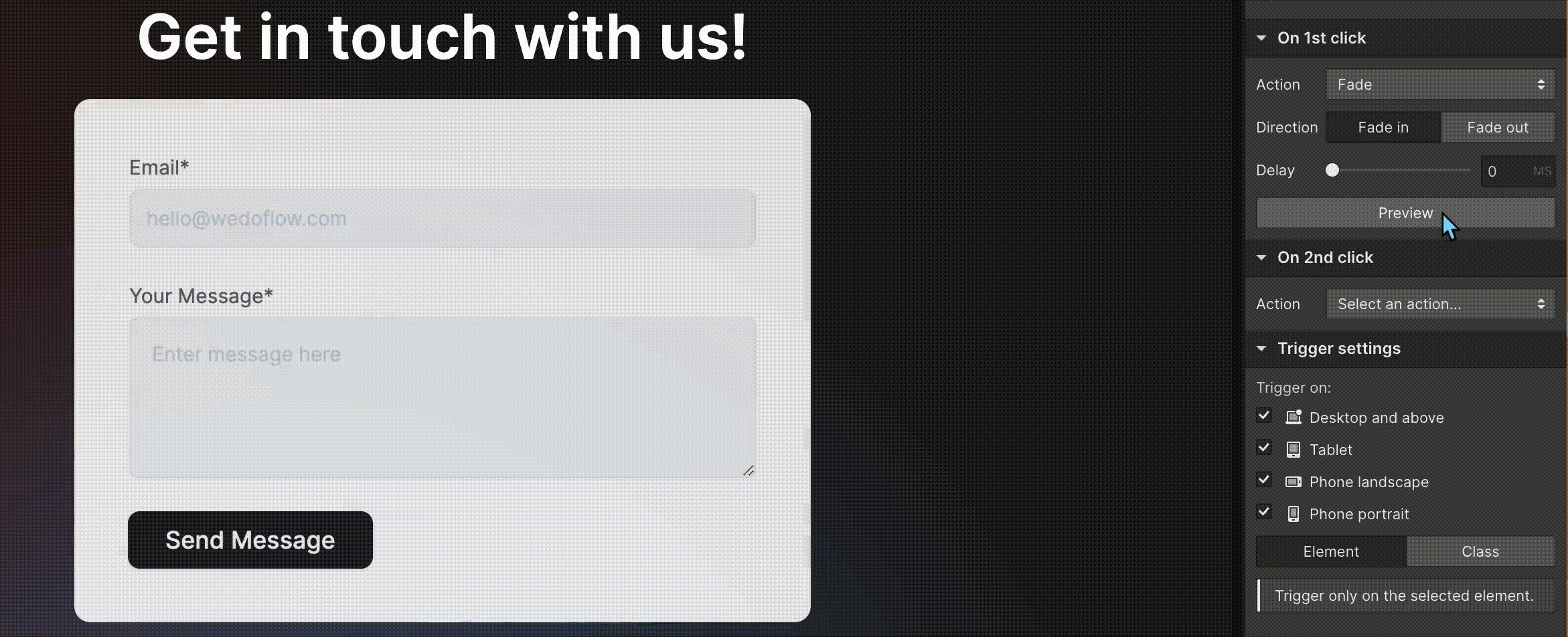
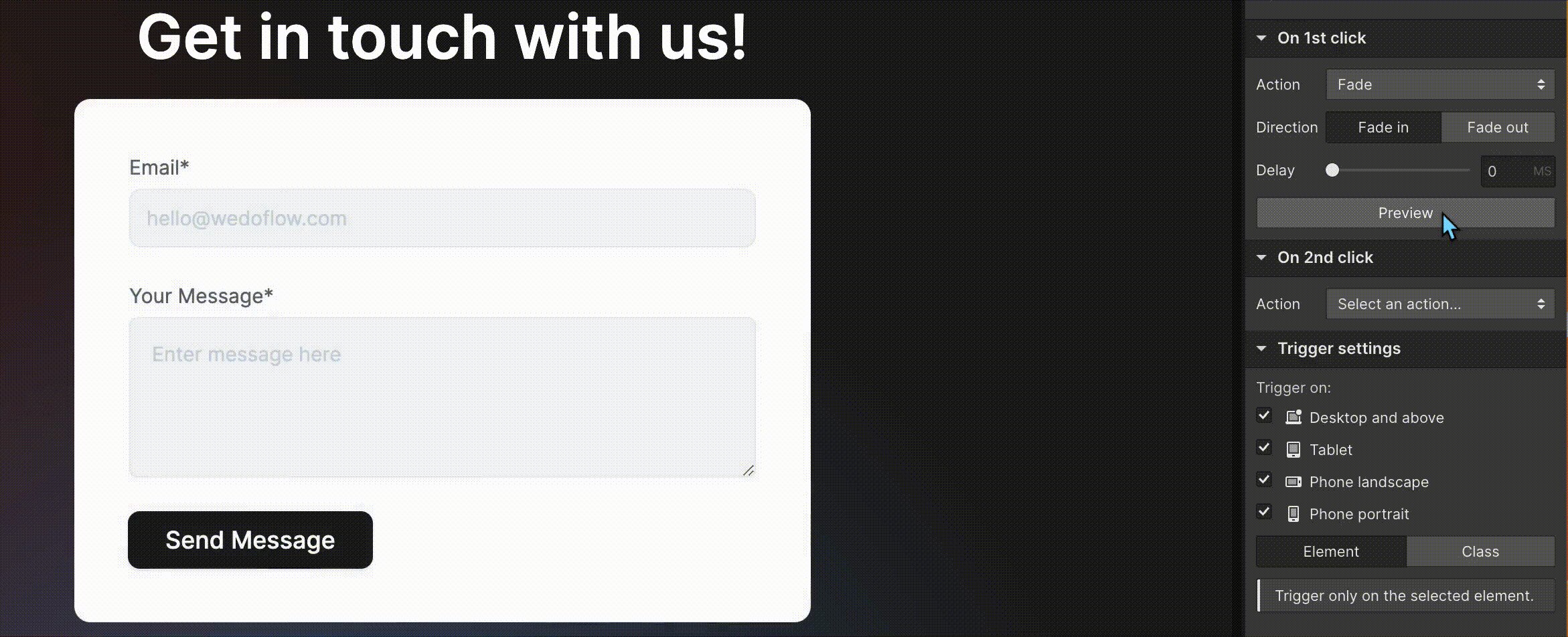
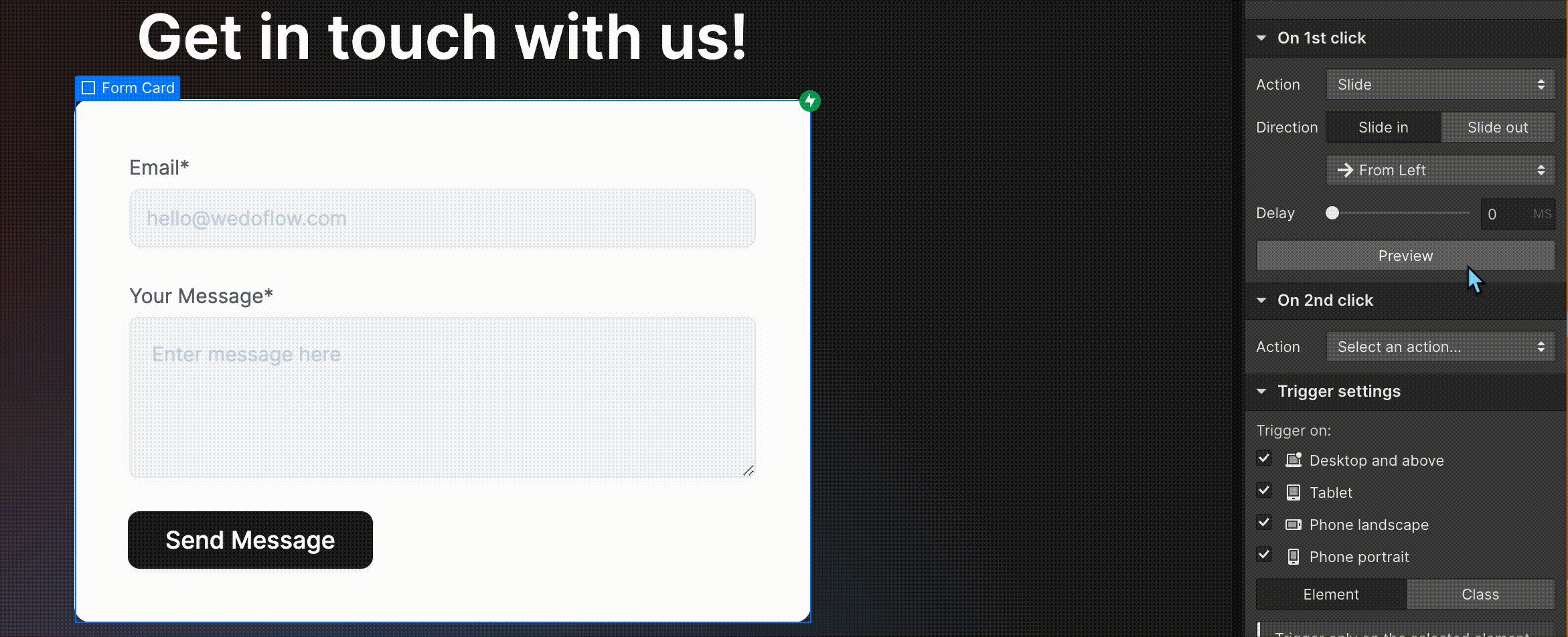
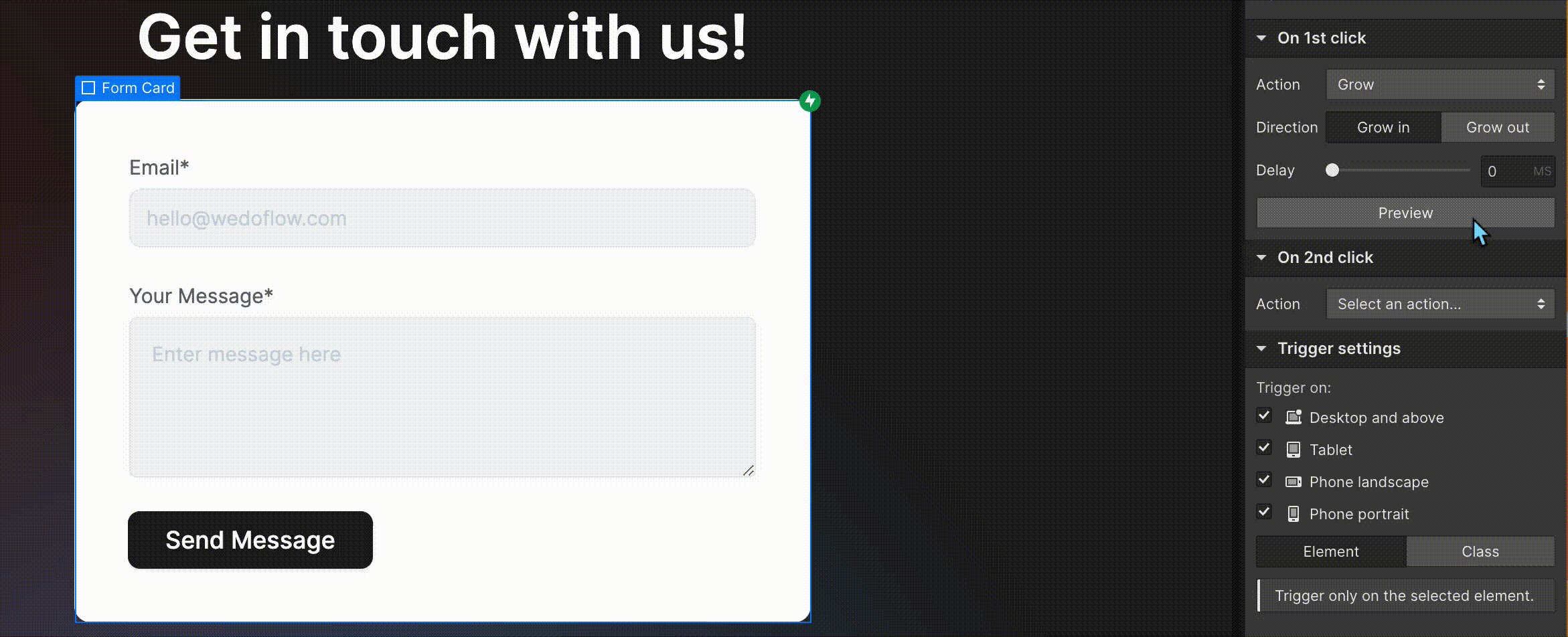
Under both categories of interaction triggers, there are additional options for enhancing Webflow animations and further enriching the overall website appearance.
Types of animations that are listed under the element trigger include; fade, slide, grow, grow big, shrink, shrink big, spin, fly, and drop. These animations are all available in the Appear & Disappear section.
Whereas under the Emphasis section, the available options for customizing animations include; pop, jiggle, pulse, blink, bounce, flip left to right, flip right to left, rubber band, and jello.



Finally, element triggers are a powerful tool for any Webflow designer looking to take their web designs to the next level. The possibilities are endless with a little imagination and experimentation.
In the following, we can see a few real examples of how we designed and developed different premium webflow templates with page load animations, page scroll, and other animations.





As Webflow developers, we can firmly state that animation and interaction go together like peanut butter and jelly. These components may really transform a website from monotonous to fascinating.
Users want to feel like they are a part of the website rather than just passive viewers. That is why interaction is so important in web design. And when it comes to creating a website that is both aesthetically pleasing and user-friendly, the sky is the limit with Webflow.
.svg)