.webp)
Da sich die Branche der Website-Entwicklung ständig weiterentwickelt, wächst die Nachfrage nach der Anpassung digitaler Erlebnisse an die Bedürfnisse von Kunden in verschiedenen Regionen weiter.
Als Reaktion darauf wird Webflow auf der bevorstehenden Webflow-Konferenz im Oktober die mit Spannung erwartete Funktion der Lokalisierung vorstellen.
Die Einführung von Webflow Localization setzt einen neuen Standard in der No-Code-Website-Entwicklungsbranche. Dies festigt die Position von Webflow als führende Plattform für die Erstellung wirkungsvoller Websites, die personalisiert und mit nativen Funktionen gestaltet werden können, weiter.
In diesem Artikel untersuchen wir das Konzept der Webflow-Lokalisierung, ihre Bedeutung bei der Website-Entwicklung und was Sie von dieser leistungsstarken Funktion erwarten können.
Webflow Localization ist eine kommende Funktion, die Websites, die auf der Webflow-Plattform erstellt wurden, an bestimmte Sprachen, Regionen und Kulturen anpasst.
Man kann sagen, dass es eine Erweiterung des bereits vorhandenen ist. Mehrsprachig Funktion, die verwendet Webflow-Integrationen, wobei Webflow Localization jedoch eine native Lösung ist, die die Anpassungsmöglichkeiten noch weiter ausbauen wird.
Diese neue Funktion umfasst die Übersetzung und Anpassung von Inhalten, Designelementen und Funktionen, um ein personalisiertes Benutzererlebnis für die Zielgruppen zu gewährleisten.
Mehrsprachige Lokalisierung ist für Unternehmen, die Kunden über ihre Sprach- und Kulturgrenzen hinaus erreichen wollen, unerlässlich. Sie ermöglicht ein besseres Engagement, mehr Vertrauen und eine bessere Verbindung zu unterschiedlichen Zielgruppen.
Durch die Nutzung von Webflow Localization können Entwickler neue Märkte erschließen und lokalisierte Erlebnisse bieten, die bei den Benutzern Anklang finden, oder, wie Webflow es ausdrückte: Sie können“triff deine Besucher dort, wo sie gerade sind“.
Während es für Kunden, die Webflow verwenden wollten, bereits JavaScript-basierte Tools und Tools von Drittanbietern gab, können Benutzer jetzt mit der Einführung der nativen Lokalisierung in Webflow die erforderlichen Änderungen problemlos vornehmen, indem sie direkt im Webflow Designer arbeiten.

Lokalisierungs- und Mehrsprachenfunktionen sind zwar verwandte Konzepte, weisen jedoch deutliche Unterschiede auf.
Die Mehrsprachenfunktion bietet einer Website zwar die Möglichkeit, ihren Inhalt in mehreren Sprachen anzuzeigen und ein globales Publikum zu erreichen, aber die Lokalisierungsfunktion umfasst viel mehr als das.
Mit Webflow Localization hat der Benutzer nicht nur die Möglichkeit, den Inhalt in der spezifischen Sprache einer Region anzuzeigen, sondern auch die gesamte Seitenstruktur wie Bilder, Stile und Layout muss an die spezifische Kultur und den Kontext dieser Region angepasst werden.
Auf diese Weise entsteht ein authentischeres und nahtloseres Erlebnis, das beim lokalen Marktpublikum Anklang findet.
Ein weiterer wichtiger Unterschied besteht auch in der Art und Weise, wie sie bei der Übersetzung arbeiten.
Die mehrsprachige Funktion ist zwar durch Webflow-Integrationen und einen komplexeren Prozess zur Umsetzung möglich. Die Webflow-Lokalisierung wird eine native Webflow-Lösung sein, die eine wesentlich einfachere Implementierung direkt im Webflow Designer ermöglicht.
Das Konzept und das Engagement von Webflow, alles, was Sie für das Design benötigen, auf Ihrer visuellen Leinwand zu haben, wurden mit diesem bevorstehenden Update weiter verbessert.
Diese Funktionen erleichtern die Anpassung von Websites an die Sprache und Kultur Ihrer Zielmärkte. Folgendes wird Webflow Localization seinen Nutzern in drei Hauptpfeilern bieten:

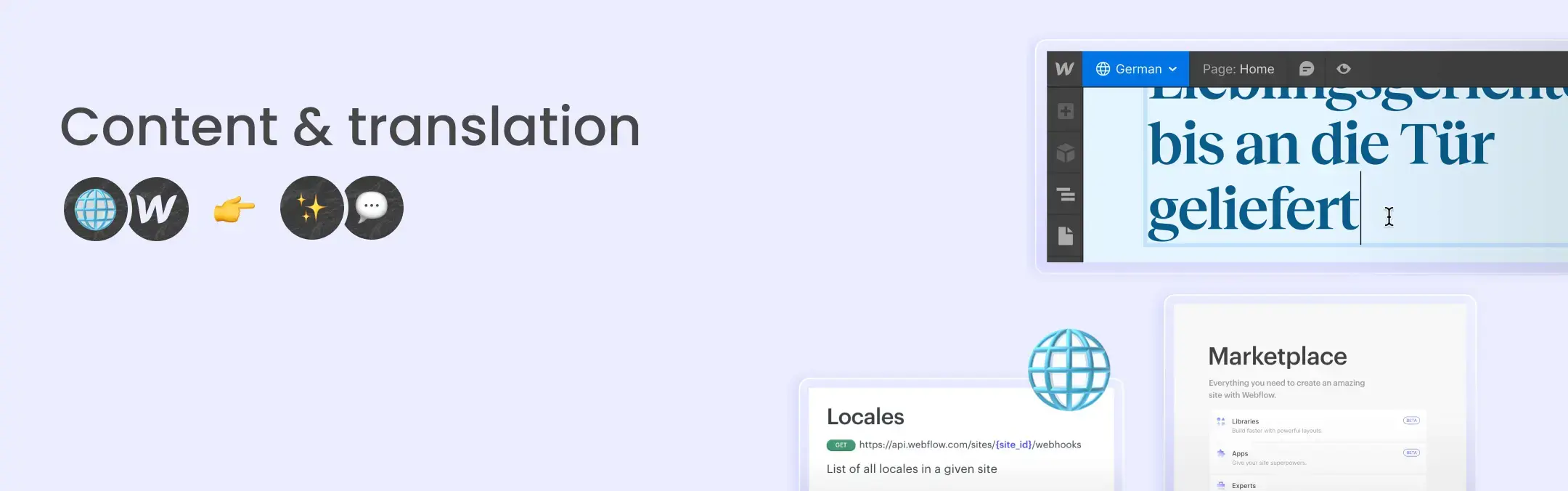
Beim Entwerfen und Erstellen Ihrer Website bietet Webflow verschiedene Funktionen zur Verbesserung der Lokalisierung. Sie können Vorschau und Umschalten zwischen verschiedenen Regionen, sodass Sie vor der Veröffentlichung sehen können, wie Ihre Website in verschiedenen Regionen aussehen wird.
Übersetzung statischer Seiten und CMS-Inhalte ist einfach gemacht, und du kannst Bilder und Alt-Text anpassen um für jeden Standort ein maßgeschneidertes Erlebnis zu bieten. Darüber hinaus ermöglicht Ihnen Webflow Passen Sie die Sichtbarkeit von Elementen an, in dem je nach Region des Besuchers unterschiedliche Inhalte präsentiert werden.
Du kannst auch Stile anpassen pro Standort, um ein optimales Design für jede Region zu gewährleisten.

Für das Content- und Übersetzungsmanagement bietet Webflow auch verschiedene Tools. Im Designer können Sie Inhalte direkt übersetzen, bietet Ihnen eine granulare Kontrolle und die Möglichkeit, statische Elemente und CMS-Inhalte zu bearbeiten.
Für Benutzer mit vorhandenen Übersetzungsmanagementsystemen bietet Webflow flexible API-Optionen um ihre Site programmgesteuert zu verbinden. Dies ermöglicht die Anpassung von statischen Inhalten, CMS-Inhalten, Bildern und mehr.
Webflow hat auch entwickelt maschinell betriebene Übersetzung Integrationsoptionen zur Optimierung des Sprachlokalisierungsprozesses, sodass einzelne Elemente schnell übersetzt werden können. Darüber hinaus plant Webflow, direkte Integrationen mit Übersetzungsmanagementsystemen einzurichten und mit Technologiepartnern zusammenzuarbeiten, um die Sprachlokalisierung für Benutzer zu verbessern.

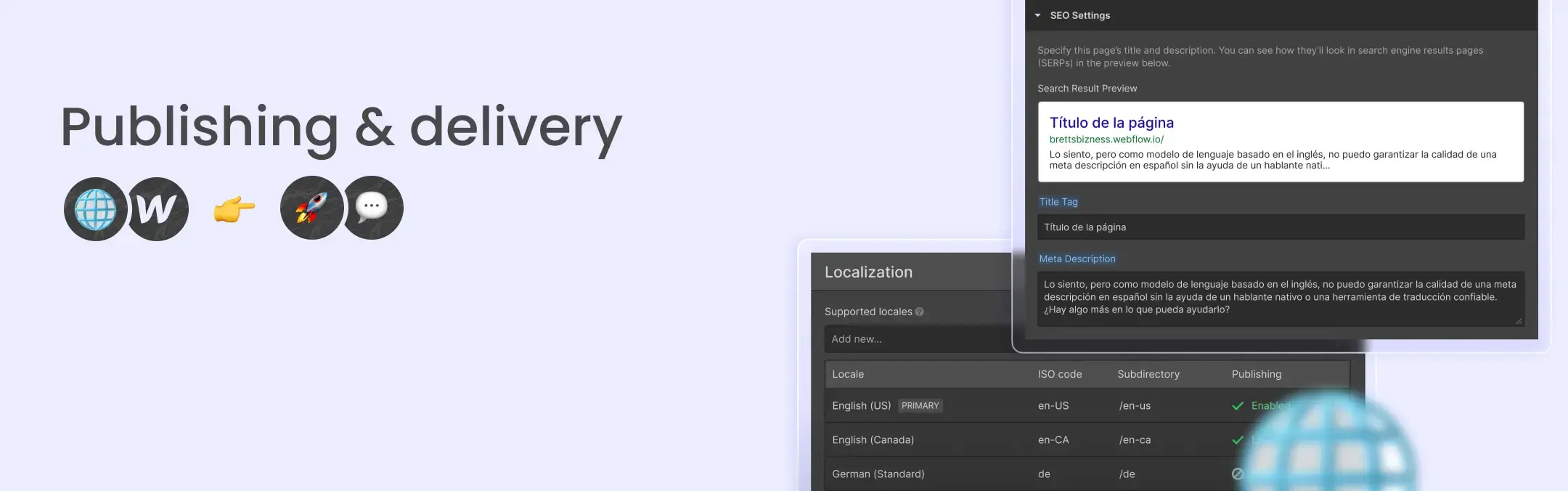
Wenn es um die Veröffentlichung und Bereitstellung Ihrer lokalisierten Website geht, bietet Webflow verschiedene Funktionen zur Optimierung des Prozesses. Sie können umschalten Lokales Veröffentlichen, sodass Sie die Kontrolle darüber haben, wann verschiedene Locales live geschaltet werden. Auf diese Weise können Sie neue Locales als Entwürfe bearbeiten, bevor Sie sie veröffentlichen.
URLs anpassen und Unterverzeichnisse helfen dabei, das SEO-Profil deiner Website zu optimieren, sodass du lokalisierte Seiten mit Locale-Slugs strukturieren und sie in Unterverzeichnissen bereitstellen kannst. Du kannst auch SEO-Titel lokalisieren und Beschreibungen für jedes Gebietsschema, um die Sichtbarkeit in Suchmaschinen zu verbessern.
Die automatisch generierte Sitemap beinhaltet Hreflang-Schlagworte, um sicherzustellen, dass Suchmaschinen die Beziehungen zwischen verschiedenen lokalisierten Seiten verstehen. Webflow bietet ein vollständig anpassbares Locale-Switcher-Element, mit dem Besucher während der Navigation ihre bevorzugte Sprache auswählen können. Das Design dieses Elements kann an die Ästhetik Ihrer Website angepasst werden.
Lesen Sie die folgenden Tipps und Strategien, um Ihre Webflow-Website effektiv für ein globales Publikum zu lokalisieren, um eine maximale Wirkung und ein maximales Engagement zu erzielen.
Webflow Localization ist eine wegweisende Lösung für Unternehmen, die ihre globale Reichweite erweitern und mit unterschiedlichen Zielgruppen in Kontakt treten möchten. Durch die Bereitstellung einer systemeigenen Funktion, die Websites an bestimmte Sprachen, Regionen und Kulturen anpasst, ermöglicht Webflow personalisierte Benutzererlebnisse und fördert das Engagement auf globaler Ebene.
Diese Funktion wird im Herbst der Öffentlichkeit zugänglich gemacht, Enterprise-Kunden werden jedoch frühzeitig darauf zugreifen können. Alle unter Ihnen sollten sich daher mit Ihrem Kundenerfolgsteam in Verbindung setzen, um Einzelheiten zum Zeitplan und zur Implementierung zu erfahren.
Um Atemberaubende zu entdecken Webflow-Vorlagen und seien Sie über die neuesten Erkenntnisse im Webdesign auf dem Laufenden. Erkunden Sie unsere Artikel, Tutorials und Ressourcen, um Ihre Fähigkeiten in der Webentwicklung zu verbessern. Besuchen Sie unsere Blog jetzt und bleiben Sie auf dem Laufenden über die neuesten Trends und Techniken im sich ständig weiterentwickelnden Bereich Webdesign!
.svg)

Erleben Sie die Macht von außergewöhnlichem Webdesign mit der New York Webflow-Agenturvorlage. Sind Sie bereit, die Online-Präsenz Ihrer Agentur auf ein neues Niveau zu heben? Suchen Sie nicht weiter! Unsere Vorlage wurde speziell entwickelt, um digitale Agenturen zu unterstützen.

San Diego ist eine äußerst umfangreiche Webflow-Vorlage, die sich als vielseitige Lösung für Unternehmen auszeichnet, die eine ästhetisch ansprechende, benutzerfreundliche und konversionsorientierte Website suchen, die SaaS-, CMS- und E-Commerce-Anforderungen erfolgreich erfüllt.