
Eine einseitige Vorlage ist, wie der Name schon sagt, ein Ansatz für das Website-Design, bei dem alle Informationen und Inhalte einer Website auf einer einzigen Seite angezeigt werden, anstatt sie auf mehrere Seiten zu verteilen.
Warum sollten Sie sich für One-Pager-Vorlagen entscheiden? Weil einseitige Vorlagen eine schnelle und einfache Möglichkeit bieten, wichtige Informationen in einem visuell ansprechenden Format zusammenzufassen.
Diese Vorlagen enthalten im Allgemeinen verschiedene unterteilte Abschnitte, in denen jeweils spezifische Details wie eine Einführung, Dienstleistungen, Portfolio und Kontaktinformationen angezeigt werden. Benutzer können zwischen diesen Abschnitten navigieren, indem sie entweder scrollen oder auf bestimmte Links klicken, die zu diesem Abschnitt der Seite springen. Dies ist eine der einseitigen Regeln, die den Besuchern das Navigieren und Surfen erleichtern.
Die Designs sind minimalistischer Natur und legen den Schwerpunkt auf Einfachheit und Benutzerfreundlichkeit. Sie bieten responsives Design Designs anpassbar an verschiedene Bildschirmgrößen und Auflösungen, um sicherzustellen, dass Sie die beste Benutzererfahrung erhalten.
Ankerlinks werden in einseitigen Vorlagen verwendet, um eine reibungslose Navigation zu ermöglichen, indem Benutzer schnell zu bestimmten Abschnitten des Inhalts springen können. Eine weitere Technik, die bei Vorlagen für einseitige Seiten häufig verwendet wird, ist das Parallax-Scrolling. Dadurch entsteht ein Gefühl von Tiefe und ein künstlicher 3D-Effekt, wenn der Benutzer durch die Seite scrollt.
Designer einseitiger Websites verwenden häufig Animationen und Mikrointeraktionen wie Hover-Effekte, Popups und Schieberegler, um die Website ansprechender und interaktiver zu gestalten. Sie verwenden auch Hintergrundvideos, Symbole und Grafiken, um der Seite ein dynamisches visuelles Element hinzuzufügen und Informationen zu vermitteln.
In der Regel ist eine einfache und minimalistische Fußzeile vorhanden, die grundlegende Informationen zur Website enthält, z. B. den Titel und die Kontaktdaten. All diese Designmerkmale sorgen zusammen für ein einzigartiges und immersives Benutzererlebnis.
Die Verwendung einer einseitigen Vorlage bietet mehrere Vorteile:
Obwohl eine einseitige Vorlage selbst eine Webkategorie ist, gibt es verschiedene Arten von einseitigen Websites, je nachdem, was und wie sie die Dienstleistung oder das Produkt darstellen sollen. Sehen Sie sich die unten aufgeführten Haupttypen an.
Um eine bestimmte Marketing- oder Werbekampagne voranzutreiben, verwenden wir Landingpages. Besucher „landen“ auf dieser Seite, nachdem sie auf einen Link in einer E-Mail, einem Social-Media-Beitrag oder einer Online-Anzeige geklickt haben. Das ultimative Ziel einer Landingpage besteht darin, Besucher in Leads oder Kunden umzuwandeln, indem ihnen ein einziges, fokussiertes Ziel vorgegeben wird, z. B. das Abonnieren eines Newsletters, das Tätigen eines Kaufs oder das Ausfüllen eines Formulars.
Sie enthalten in der Regel Funktionen wie eine ansprechende Überschrift, eine klare Handlungsaufforderung und Informationen, die für den Besucher relevant sind. Wenn es um die Verwendung von Animationen und Interaktionen geht, ist die Verwendung der Webflow-Parallax-Scrolling-Funktion außerdem besonders effektiv bei der Gestaltung einer einseitigen Landing-Website.
Schauen Sie sich diese Vorschläge unten an:

Berlin ist eine Premium-Webflow-Landingpage-Vorlage, die für Tech-Startups und SaaS-Unternehmen entwickelt wurde, sowohl für Desktop- als auch für Mobilgeräte. Es bietet nicht nur ein neuartiges, atemberaubendes Design, sondern auch die neuesten Animationen mit reibungslosen und innovativen Interaktionen und herrlichen Grafiken.
Es ist vollständig anpassbar und reagiert auf jedem Gerätetyp und Bildschirm, sodass Sie das schnellstmögliche Surferlebnis erhalten.

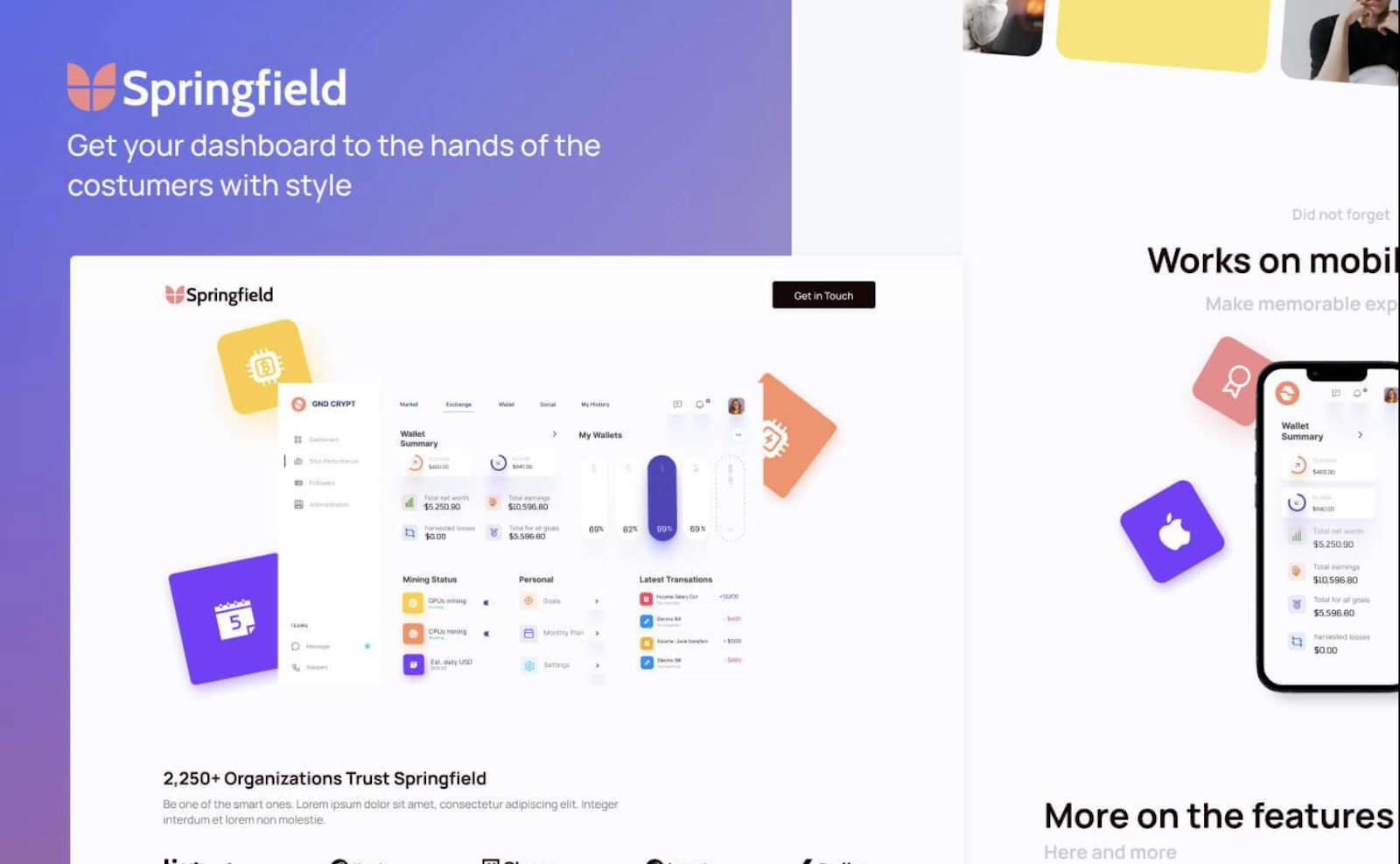
Springfield ist eine hochmoderne, einseitige Website-Anwendungsvorlage mit einzigartigen, interaktiven Animationen, um bei den Benutzern einen bleibenden Eindruck zu hinterlassen und sie zu fesseln.
Diese Vorlage präsentiert Ihr Dashboard auf elegante und optisch ansprechende Weise und wurde fachmännisch so gestaltet, dass sie sich nahtlos an jeden Bildschirm anpasst, sodass Sie sich keine Gedanken über die Gerätekompatibilität machen müssen.

Wir stellen vor: Vancouver, eine weitere exquisite einseitige Vorlage. Diese Vorlage hat ein atemberaubendes dunkles Thema, das den Fokus des Lesers auf die Daten lenkt und sie so leicht lesbar und verständlich macht. Es ist für eine Vielzahl von Branchen geeignet und ermöglicht es Ihnen, Ihr Unternehmen in einem optisch ansprechenden und kompakten Layout effektiv und effizient zu verwalten.
Das Erstellen einer einseitigen persönlichen Website kann eine schnelle und einfache Möglichkeit sein, eine Online-Präsenz aufzubauen. Eine einseitige Portfolio-Website bietet eine großartige Wahl für Kreative, die ihre Arbeit auf visuell ansprechende Weise teilen möchten. In der Regel handelt es sich dabei um vorgefertigte Website-Themen oder -Layouts, die als Grundlage für die Erstellung eines Online-Portfolios dienen.
In der Regel sind anpassbare Abschnitte enthalten, in denen Arbeitsproben angezeigt werden, eine Bildergalerie, ein Blog-Bereich, in dem über Projekte geschrieben wird, und Kontaktinformationen. Diese Vorlagen können von Einzelpersonen wie Künstlern, Fotografen, Designern und Entwicklern sowie von Unternehmen verwendet werden, um ihre Arbeiten zu präsentieren und eine professionelle Online-Präsenz aufzubauen.
Schauen Sie sich unten unsere One-Pager-Portfolio-Vorlage an:

Naura hilft Ihren Projekten, sich durch seine Liebe zum Detail und sein visuell beeindruckendes Dark-Mode-Design von der Konkurrenz abzuheben. Es ist perfekt für Freelancer im Design oder andere kreative Profis, um eine starke Online-Präsenz aufzubauen und ihre Arbeit auf visuell ansprechende Weise zu präsentieren.
Die eleganten Animationen der Vorlage verleihen dem Seitendesign einen Hauch von Raffinesse und machen Ihr Projekt zeitlos. Es ist für alle Bildschirmgrößen optimiert und stellt sicher, dass Ihre Arbeit auf jedem Gerät gut aussieht.
Wenn Sie alle wichtigen Informationen über ein Unternehmen auf einer einzigen Webseite präsentieren müssen, sind Vorlagen für Unternehmen mit einer Seite genau das Richtige für Sie.
Diese Vorlagen sind ideal für Unternehmen, die eine übersichtliche, leicht zu bedienende Website wünschen, auf der ihre wichtigsten Produkte oder Dienstleistungen, Kontaktdaten und andere wichtige Informationen hervorgehoben werden. Sie verwenden in der Regel ein minimalistisches Design und sehen sauber und modern aus. Nachfolgend sind zwei Beispiele für einseitige Websites aufgeführt, die von Unternehmen verwendet werden:

Italic ist eine One-Pager-Webanwendungsvorlage, die Ihre Vision zum Leben erweckt und Ihr Projekt unvergesslich macht. Diese Vorlage ist auf die Benutzererfahrung zugeschnitten und zeichnet sich durch ein optisch ansprechendes Design und ein benutzerfreundliches Layout aus, sodass Ihre Kunden ein positives Erlebnis haben.
Mit Italic können Sie sicher sein, dass Ihr Projekt einfach zu bedienen und für alle unterhaltsam ist, sodass es für eine Vielzahl von Projekten und Anwendungen geeignet ist.

Bold ist eine Vorlage für mobile Apps, die speziell für Startups entwickelt wurde. Mit dieser Vorlage können Sie Ihre App-Funktionen auf dynamische und interaktive Weise präsentieren und den Benutzern ein beeindruckendes und fesselndes Erlebnis bieten. Der markante und unverwechselbare Stil der Vorlage hilft Ihnen dabei, sich von der Konkurrenz abzuheben und Ihr Projekt mit Stolz zu präsentieren.
Sie wurden ausschließlich für die Präsentation eines einzelnen Produkts oder einer Dienstleistung entwickelt und präsentieren in der Regel alle relevanten Informationen über das Produkt oder die Dienstleistung auf einer einzigen Seite. In der Regel umfasst dies eine Beschreibung, Bilder, Preise und eine Möglichkeit, einen Kauf zu tätigen oder das Unternehmen für zusätzliche Informationen zu kontaktieren.
Diese Vorlagen enthalten oft eine klare Handlungsaufforderung und ein Formular, das Besucher ausfüllen müssen. Sie können von Unternehmen jeder Größe verwendet werden und auf die spezifischen Bedürfnisse des beworbenen Produkts oder der Dienstleistung zugeschnitten werden.

Shanghai ist eine Vorlage für eine einzelne Produkt-Landingpage, die speziell für Ihr Produkt erstellt und gestaltet wurde. Es verfügt über ein elegantes, minimalistisches Design mit ansprechenden Animationen und Interaktionen, das Ihnen ein angenehmes Erlebnis bietet und Ihr Produkt von der Masse abhebt.
Mit integriertem E-Commerce ist dies die beste Website-Vorlage für ein einzelnes Produkt, mit der Sie Ihr Produkt verkaufen können. Sie enthält alle erforderlichen Funktionen wie den Warenkorb, die technischen Daten, das Zahlungsgateway usw.

Bristol ist die neueste Ergänzung unserer einseitigen Vorlagensammlung. Es verfügt über ein visuell beeindruckendes Design mit den neuesten Animationen und Interaktionen. Mit seinen eleganten Symbolen und Illustrationen ist es die perfekte Wahl für SaaS-Unternehmen, um ihre Produkte auf einer ausgefeilten und professionellen Website zu veröffentlichen.
Optimiert mit einem ansprechenden Design und Unterstützung für jeden Bildschirm, lädt es Ihre Informationen schnell und bietet Ihnen ein angenehmes Surferlebnis. Die Vorlage ist mit dem Dunkelmodus kompatibel, wodurch Ihre Augen entlastet und Ihr Leseerlebnis bei Nacht und bei schlechten Lichtverhältnissen verbessert werden.
Wie Sie anhand des Namens vermuten können, handelt es sich bei vorgefertigten Vorlagen um Vorlagen, die bereits entworfen und einsatzbereit sind. Sie bieten ein vorgefertigtes Layout mit anpassbaren Designelementen wie Bildern, Text, Farbschema usw., das mit Ihren eigenen Inhalten und Ihrem eigenen Branding angepasst werden kann.
Sie bieten Vorteile wie Kosteneffektivität in Bezug auf Zeit- und Geldressourcen, schnelle Implementierung, browser- und geräteübergreifende Kompatibilität und verfügen außerdem über eine Vielzahl von Vorlagen, aus denen Sie auswählen können, sodass Sie die perfekte Lösung für Ihre Bedürfnisse finden können.
Maßgeschneiderte Websites hingegen sind speziell auf die unterschiedlichen Bedürfnisse der Kunden zugeschnitten. Obwohl sie Vorteile wie ein für Sie entwickeltes einzigartiges Design, eine verstärkte Suchmaschinenoptimierung usw. bieten, sind sie deutlich teurer und die Fertigstellung dauert länger.
Darüber hinaus müssen Sie berücksichtigen, dass sie auch mehr Wartung und Updates benötigen als vorgefertigte Vorlagen und spezielle Fähigkeiten sowie Fachwissen, das schwieriger zu finden sein kann.
Einseitige Vorlagen werden immer beliebter für Unternehmen und Einzelpersonen, die eine einfache und dennoch effektive Online-Präsenz erstellen möchten. Sie bieten ein sauberes und optimiertes Design, das einfach zu bedienen und optisch ansprechend ist.
Ihre Verwendung ist vielseitig und auch kostengünstig, da sie keine zusätzlichen Seiten zum Entwerfen benötigen. Darüber hinaus ist das Laden schneller, da weniger Daten geladen werden müssen.
Wenn Sie von unseren Vorlagen inspiriert sind, schauen Sie sich die anderen an mehrseitig Webflow-Vorlagen.
.svg)

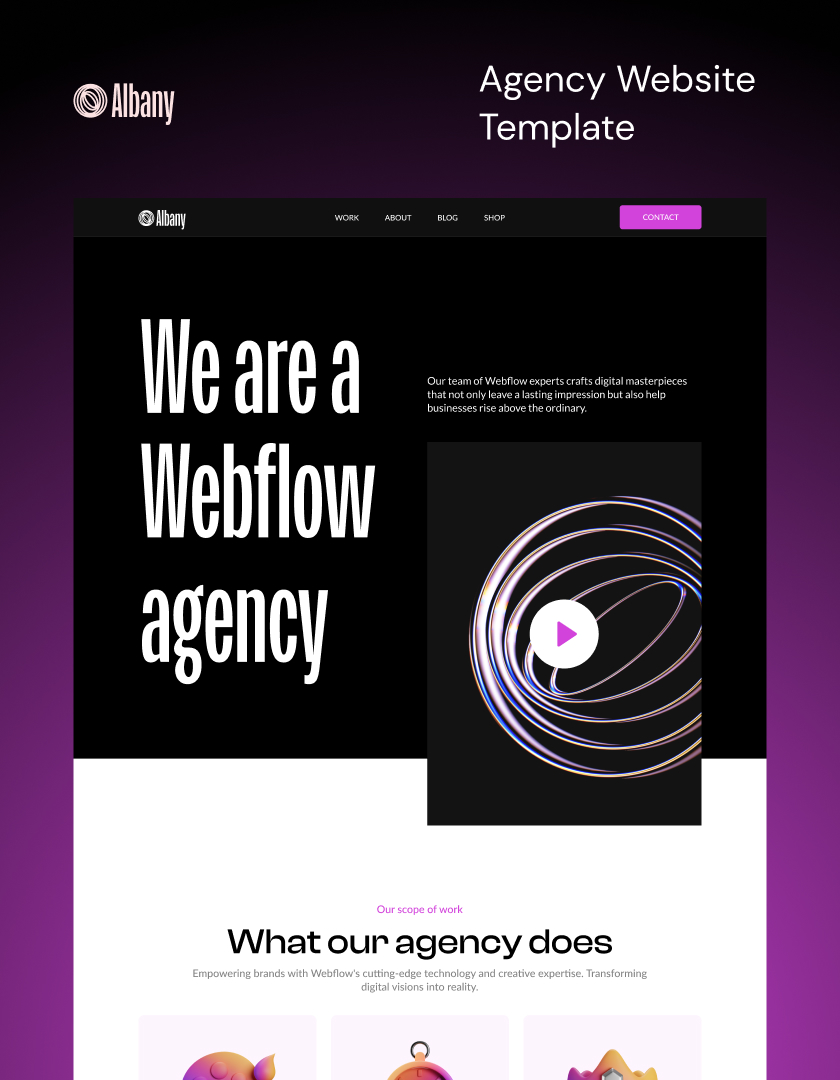
Entdecken Sie Albany Template — eine robuste Lösung für Kreativagenturen. Es zeichnet sich durch eine elegante Ästhetik, interaktive Komponenten und eine benutzerfreundliche Navigation aus und ist die ideale Wahl für Agenturen, die ihr Portfolio auf fesselnde Weise präsentieren möchten.

Lernen Sie Abu Dhabi kennen, das Tor Ihres Portfolios zum Luxus. Mit einem dunklen Thema und einzigartigen Animationen strahlt es einen erstklassigen Reiz aus. Lassen Sie sich mühelos für Freiberufler, Kreative und Designer personalisieren und schaffen Sie so eine anspruchsvolle Präsentation, die fesselt.

Erleben Sie das hervorragende Design unserer Webflow-SaaS-Vorlage — Mumbai! Kombinieren Sie dynamisches Design und Funktionalität, um Ihr SaaS-Startup auf ein neues Niveau zu bringen. Verzaubern Sie Benutzer mit beruhigenden Farben und faszinierenden Funktionen und führen Sie Ihr SaaS-Unternehmen zum Erfolg!